My 2025 mac productivity setup
I’m always on the lookout for the best tools and utilities to enhance my productivity. Below, I’ve compiled a list of essential products I’d set up on my Mac in 2025 to optimize efficiency for both design and programming. Most of them are open-source or free, making them accessible to everyone. If you’re looking to streamline your workflow, you might just find your next favorite tool here.
Keyboard shortcuts enhancement
I aim to maximize my use of keyboard shortcuts to streamline app switching, and window management. To further optimize efficiency, I keep my dock hidden and follow this tutorial to remove the show-hide animation.
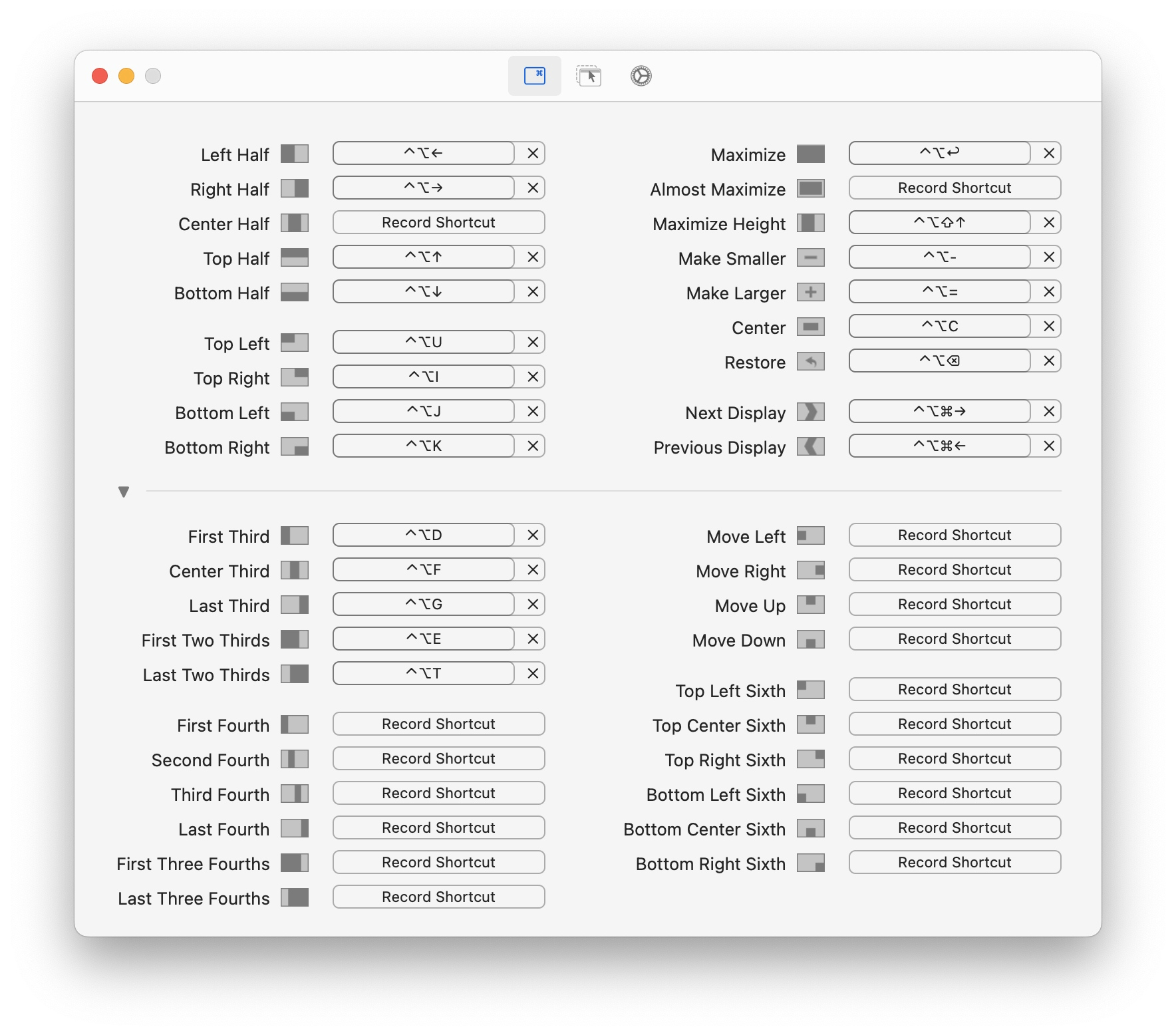
Rectangle
My go-to tool for managing windows in macOS. With simple keyboard shortcuts, I can quickly resize and rearrange windows, keeping my workspace organized and efficient.

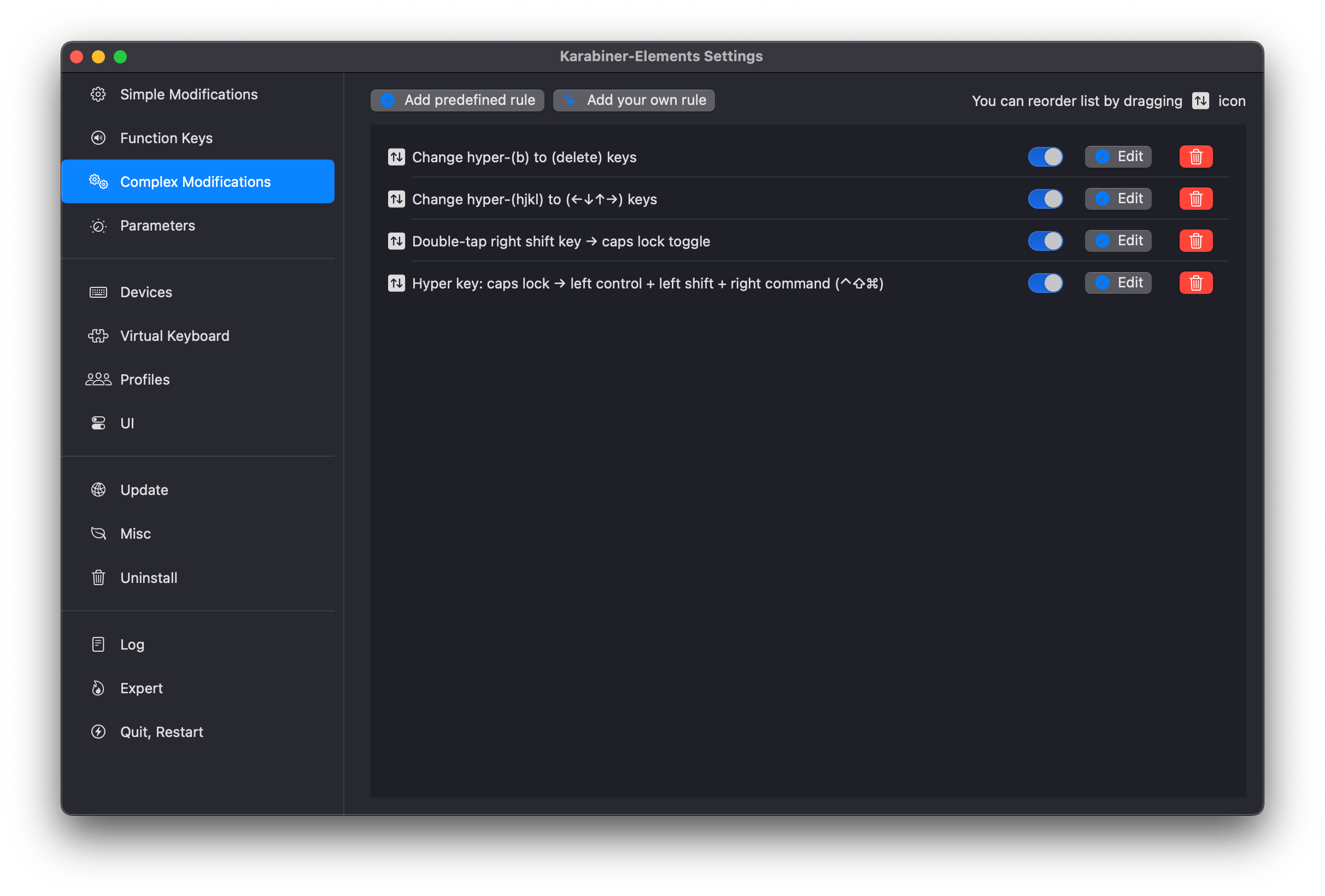
Karabiner-Elements:
I use Karabiner-Elements to set up a Hyper Key, remapping Caps Lock to Esc when pressed alone and Shift + Ctrl + Cmd when combined with other keys. This setup allows me to assign two functions to each key:
- Hyper + Key → Primary function
- Hyper + Option + Key → Alternative function
This dual-layered approach reduces hand movement and enhances efficiency. Below are my current modifications with their codes:

Raycast
A powerful macOS Spotlight replacement that lets me launch apps instantly—no dock or Cmd + Tab needed. It also offers clipboard history, emoji search, and a wide range of extensions. Below are my current setup:
Opt+Space: Open RaycastControl+Cmd+Space: Emoji search (replace default)Opt+ V: Visual Studio CodeOpt+ D: FigmaOpt+ X: FinderOpt+ B: BraveOpt+ M: MessengerOpt+ C: ChatGPTOpt+ O: ObsidianOpt+ N: NotionOpt+ T: Warp TerminalOpt+ I: iTermOpt+ W: WhimsicalOpt+ Z: ZaloHyper+ V: ZedHyper+ N: Apple NotesHyper+ F: FirefoxHyper+ C: CalendarHyper+Alt+ C: Clipboard HistoryHyper+ T: Telegram
AltTab: While I primarily rely on Raycast, AltTab is a handy addition. It allows me to press Alt + ` to view all open windows of the active application at a glance.
Web development setup
Following the same principles, I use tools that minimize interaction time and streamline my workflow. Here are my current favorites for web development:
- Windsurf (update 5/2025) with Vim mode enabled – my primary text editor of choice.
- Zed with Vim mode enabled – my alternative editor for quickly opening files. I love its speed and responsiveness as a native application.

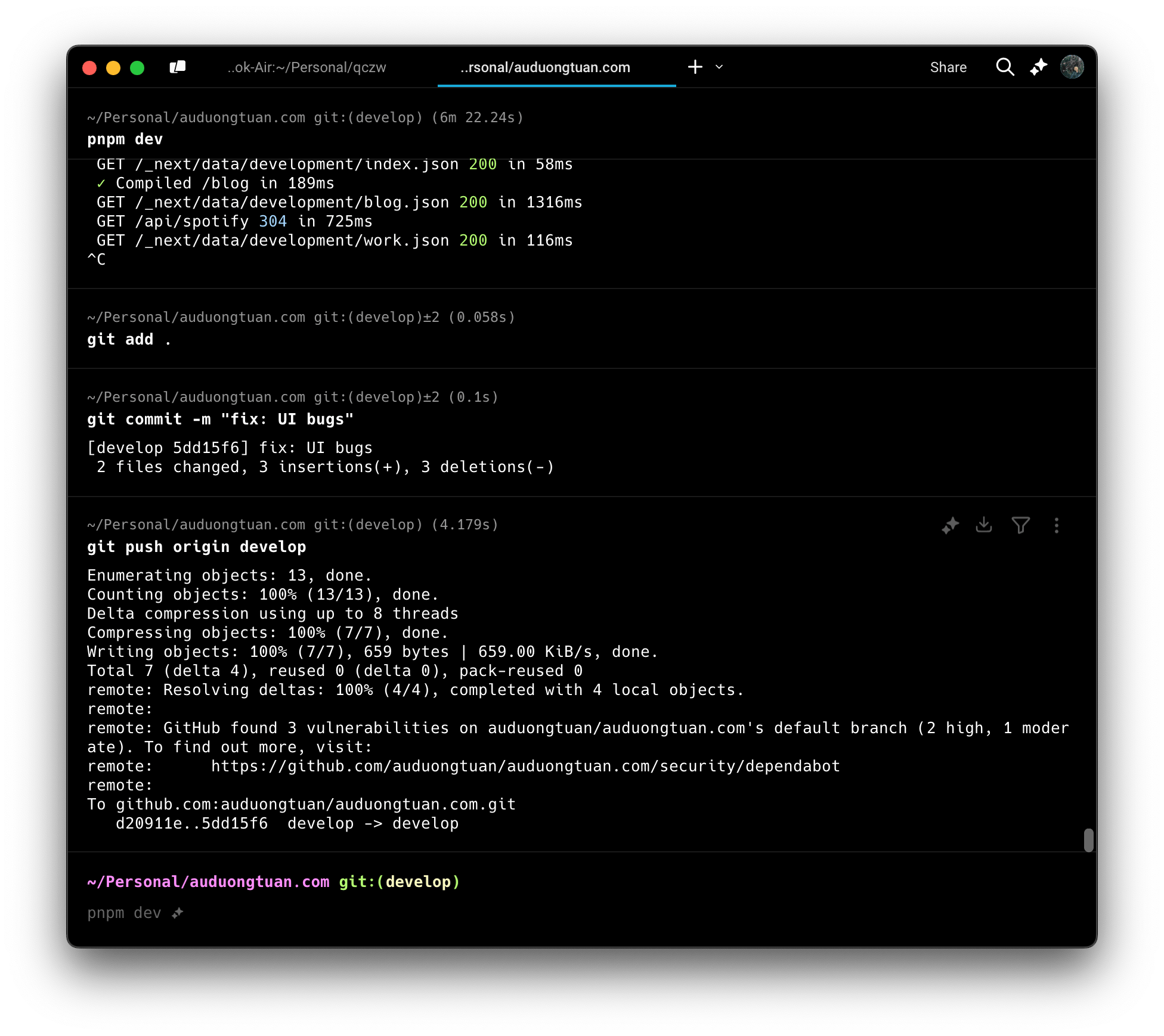
- Warp and
iTermGhostty with oh-my-zsh and Amazon Q (formerly Fig) – my terminal setup. These tools provide powerful AI-assisted features that make my work faster and more efficient.

- Cleanshot X and Shottr – essential screenshot tools. Both offer advanced capture and annotation features like scrolling capture (great for code and chat logs), OCR, pixel measurement, and markup tools—perfect for design and UI testing.

Browser and browser extensions
Since I spend a lot of time in browsers, I rely on various extensions to improve convenience and efficiency.
- Brave – My primary browser. I stick to a Chromium-based browser for its speed and robust developer tools. Brave is open-source, privacy-focused, and comes with a built-in ad blocker that works exceptionally well. I previously loved using Arc for its innovative approach to browser design, but since its development seems to have slowed down, I switched. I’ve also tried Chrome and Edge, but they come with too much unnecessary Google and Microsoft bloat that I prefer to avoid.
- Firefox – My secondary browser, optimized with the BetterFox config for improved speed and privacy. While I appreciate its open-source nature, I don’t use it as my main browser because its developer tools aren’t as good as Chromium’s, and it’s harder to run custom, self-developed extensions.
- Raindrop – My bookmark manager of choice. With this extension, I can share my bookmarks between browsers. It also comes with a really good categorizing system.
- Bitwarden – My password manager of choice. It’s free, open-source, and offers all the features I need, including cross-device sync with my iPhone. The only downside is its outdated UI, but it gets the job done. I’d love to try the beautifully designed 1Password, but I can’t stand its Electron-based desktop app. 😂
- Default Google Account – A self-developed extension that sets a default Google account for different services based on the time of day. For example, it ensures Google Chat and Gmail use my work email during business hours (9–5). I couldn’t find an existing extension that fit my needs, so I built one myself—such a fun experience! I might refine it further and publish it to the Chrome Web Store. 🚀 (update 5/2025) I’ve published it named Google Account Autopilot.
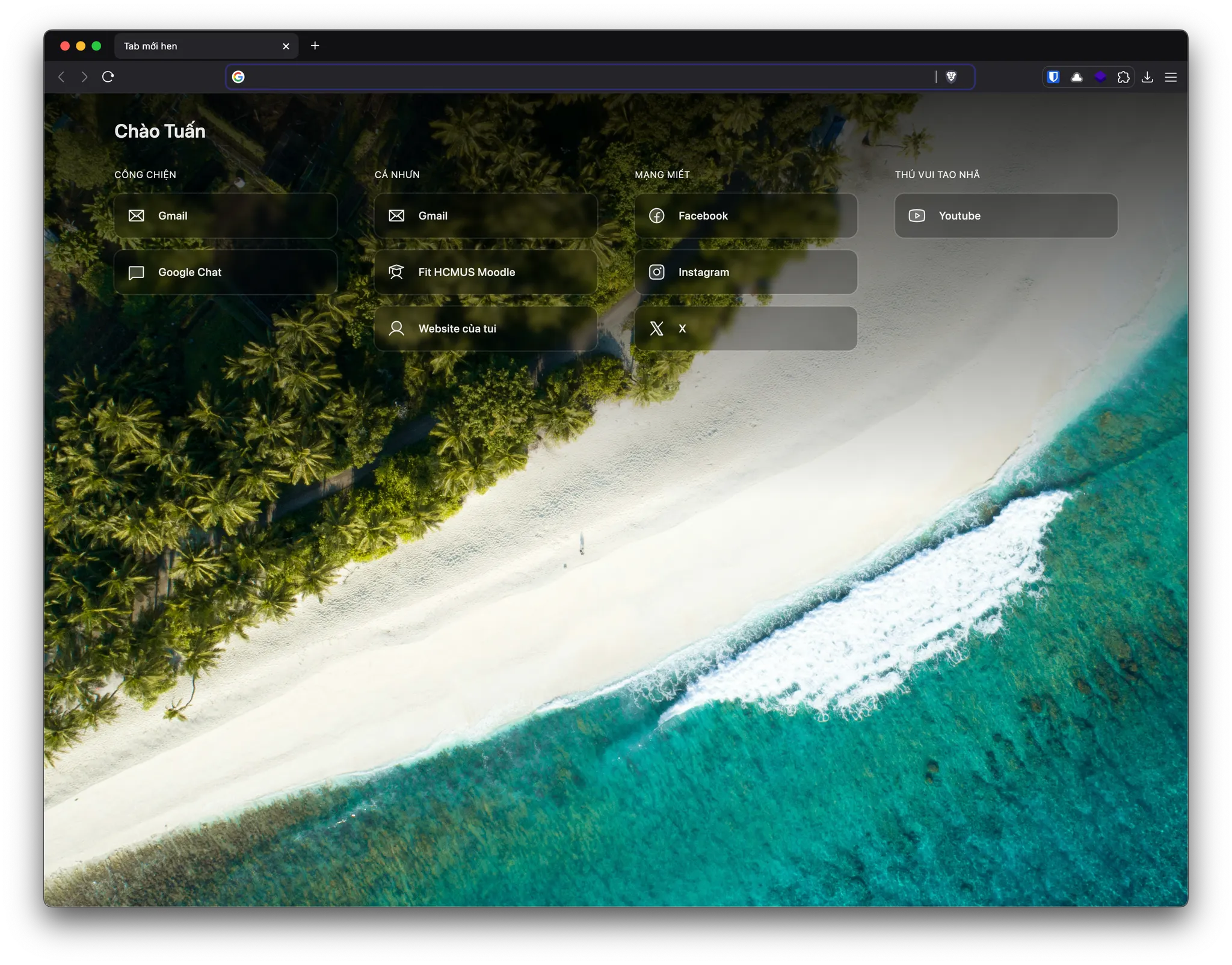
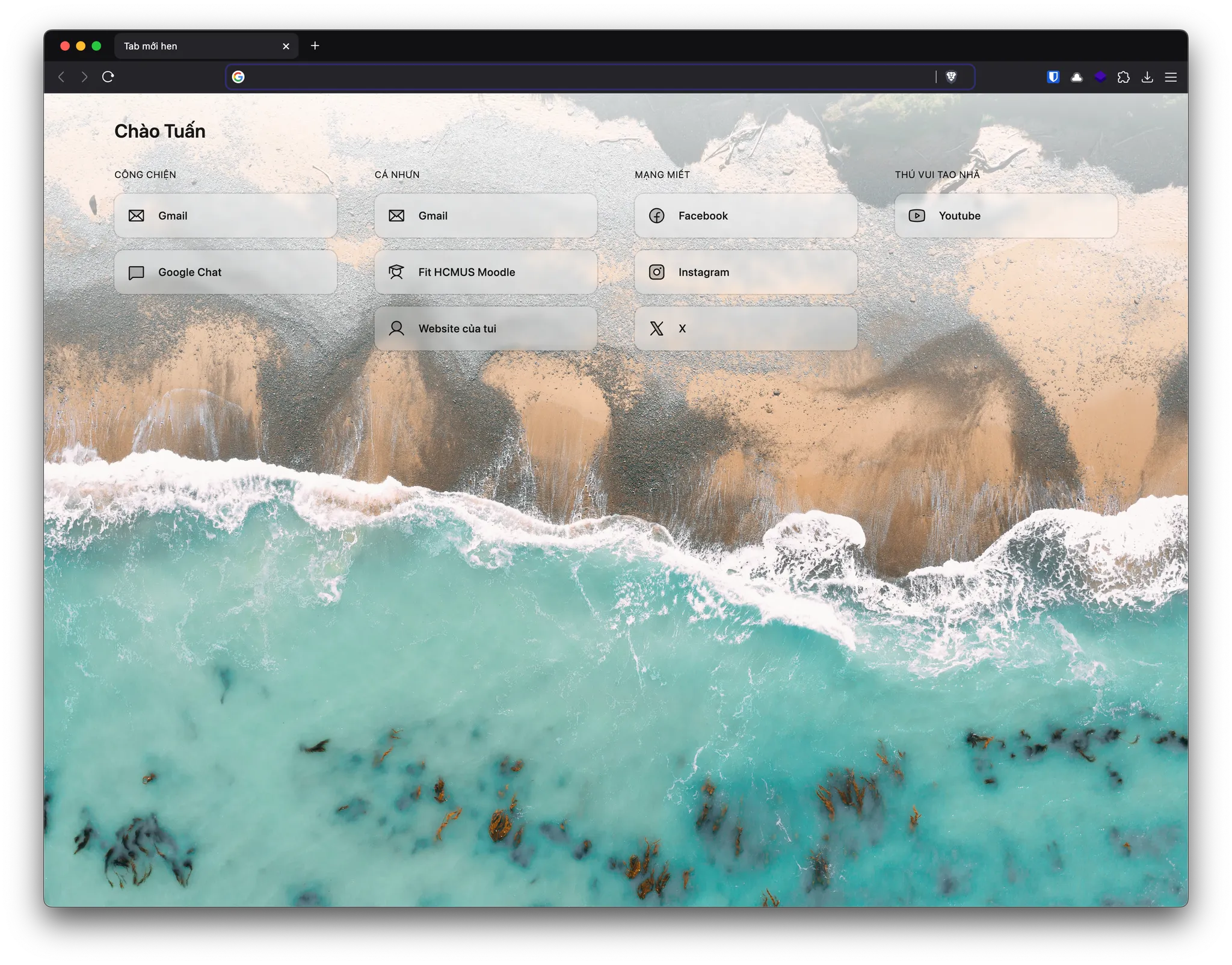
- Start Page – Another custom extension I built. It helps me organize and quickly access frequently used websites, neatly categorized for easy navigation. Also, I can hand pick my favorite wallpaper set.
My start page, auto light/dark mode based on current wallpaper brightness
Give your reaction
Or wanna share your thoughts?
Suggestion