Problem
Previously, new-onboarding Aperia member will copy other’s signatures and edit the texts. They don't know what information need to be included. Also, the text styles/ designs of signatures are different. This creates the inconsistent and unprofessional branding for Aperia.
As a result, I received a request from my manager to create a tool to help mitigate this problem. The goal is to create an internal tool to make it easier to set consistent signatures that contain needed information.
Ideating
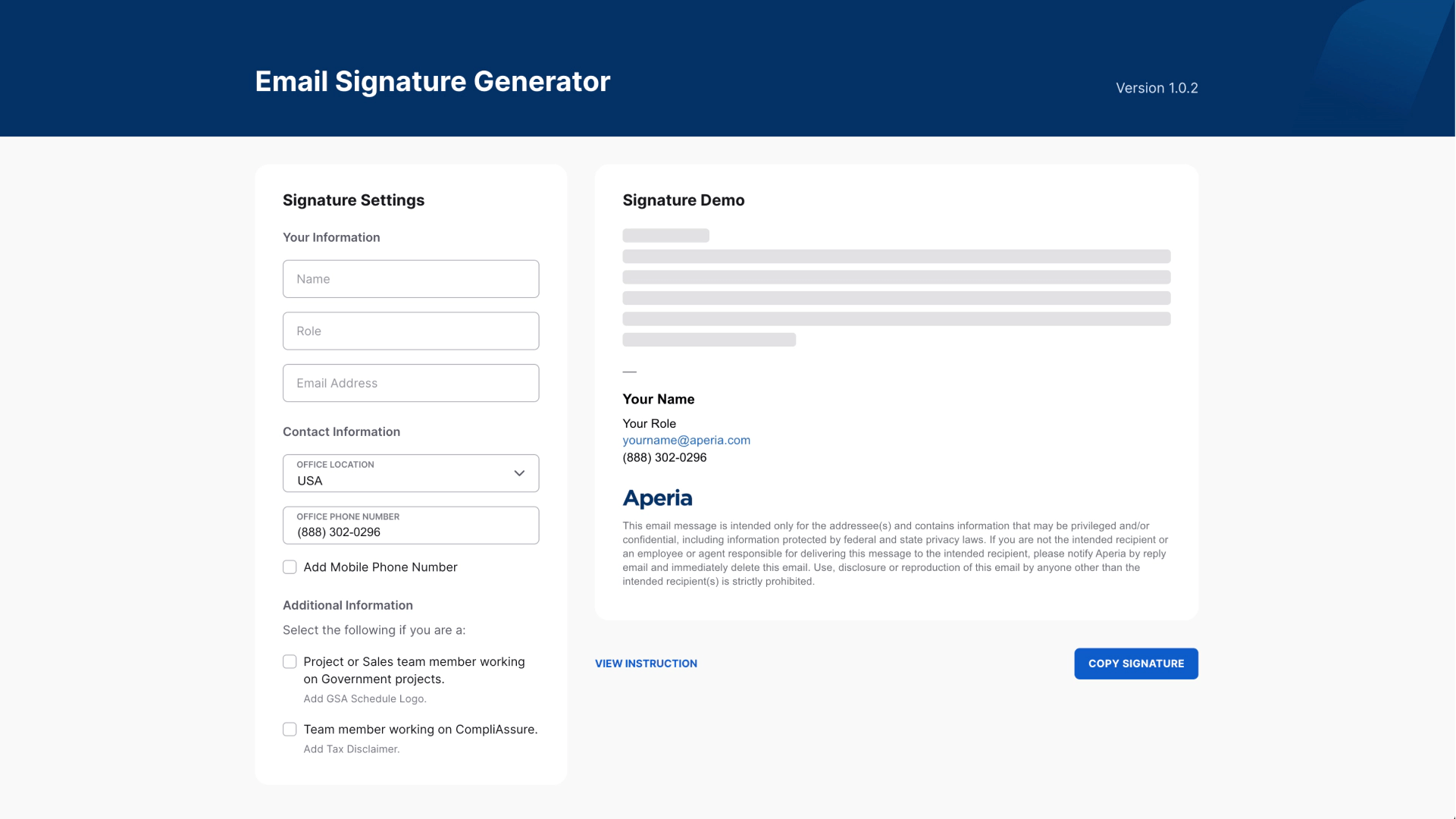
The generator form
The first step I’ve clarified with company departments and branding team that what kind of information they want to put in the signature. The summarized requirements included:
Using this outline, I defined the options in a form for the generator and how the signature will be changed reflecting the form.
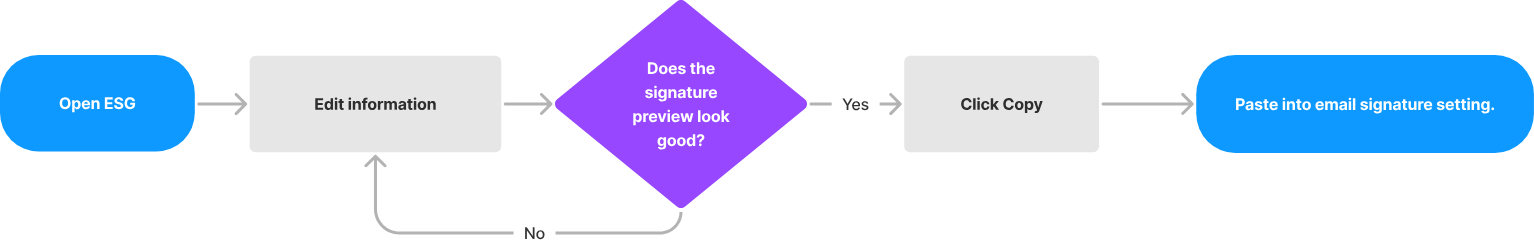
How to setup the signature?
Because Outlook email system doesn’t provide an API to set the email signature automatically, the user has to copy the signature and paste it into the email signature editor in email clients.

Designing
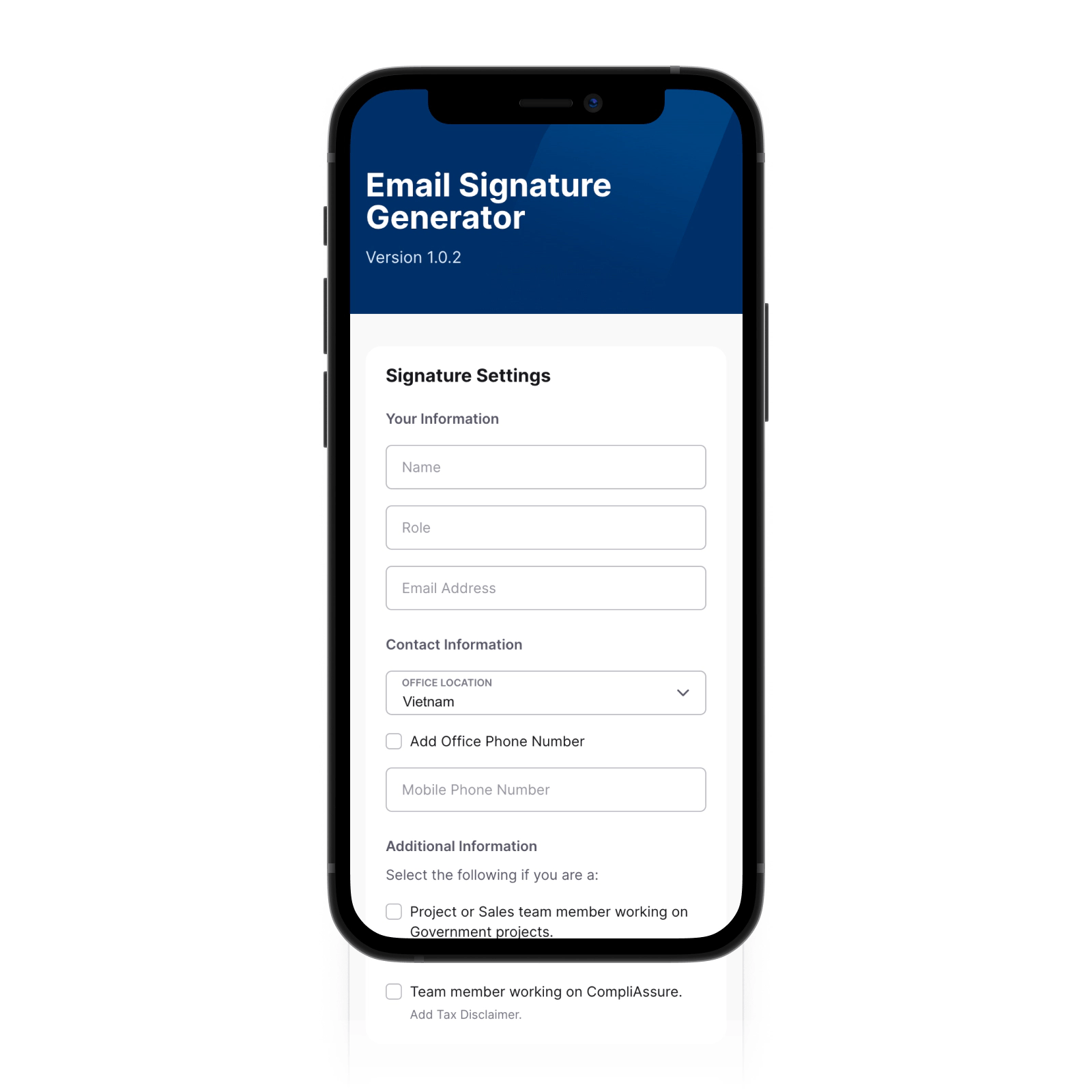
User interface
I create the user interface of the generator using Pixel Design System, including colors and components. Certainly, I have to make sure that layout is responsive well on mobile.


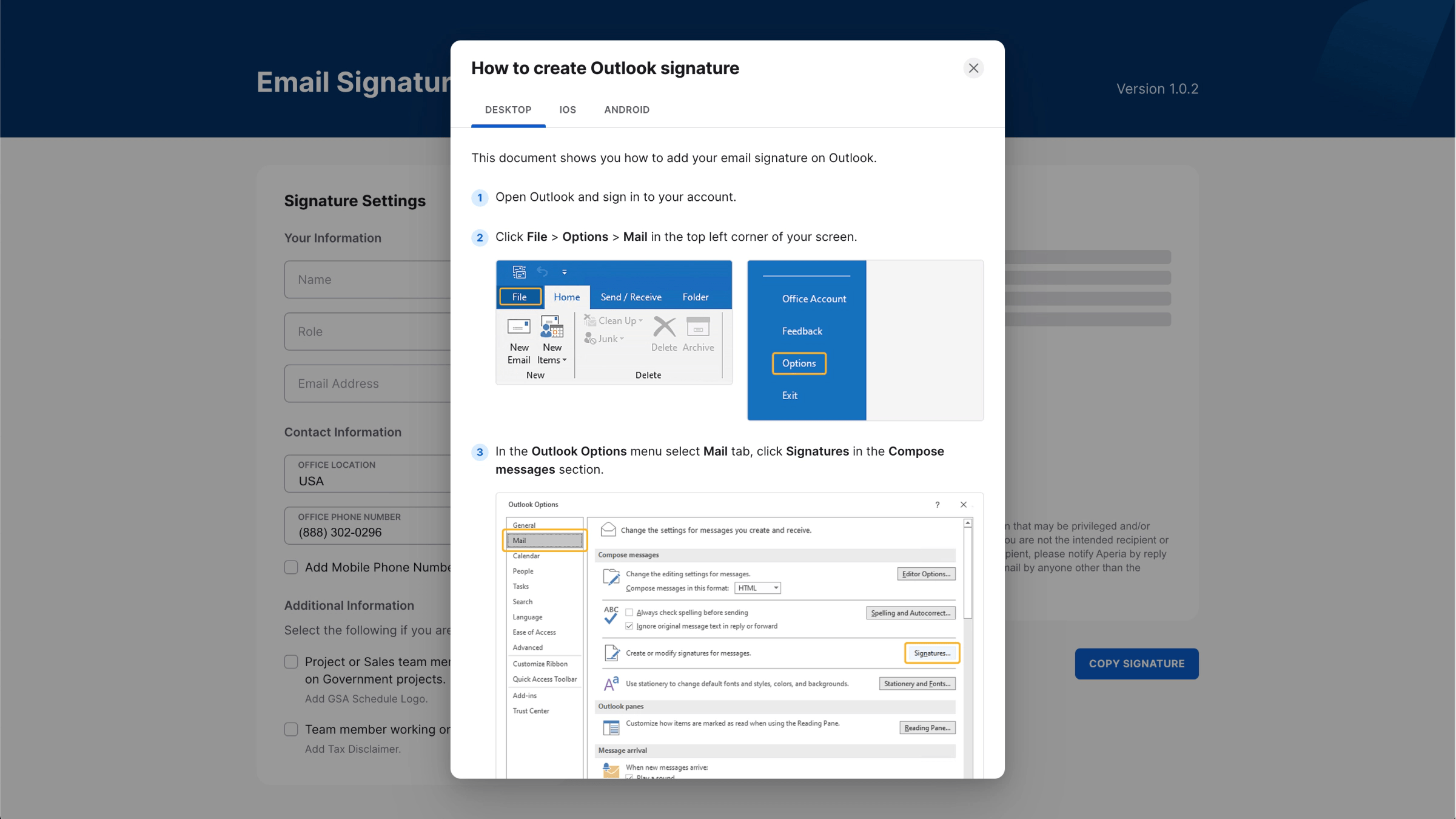
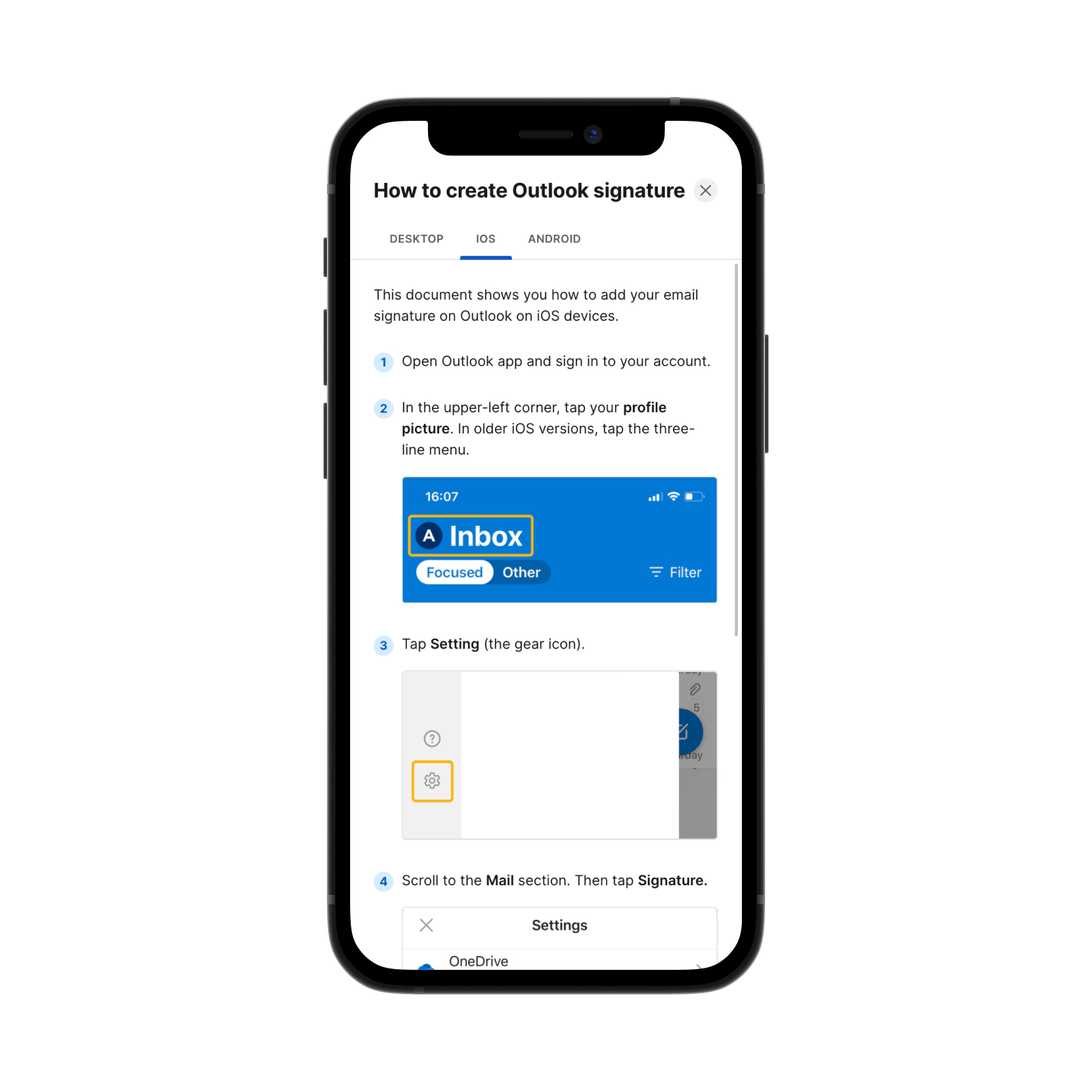
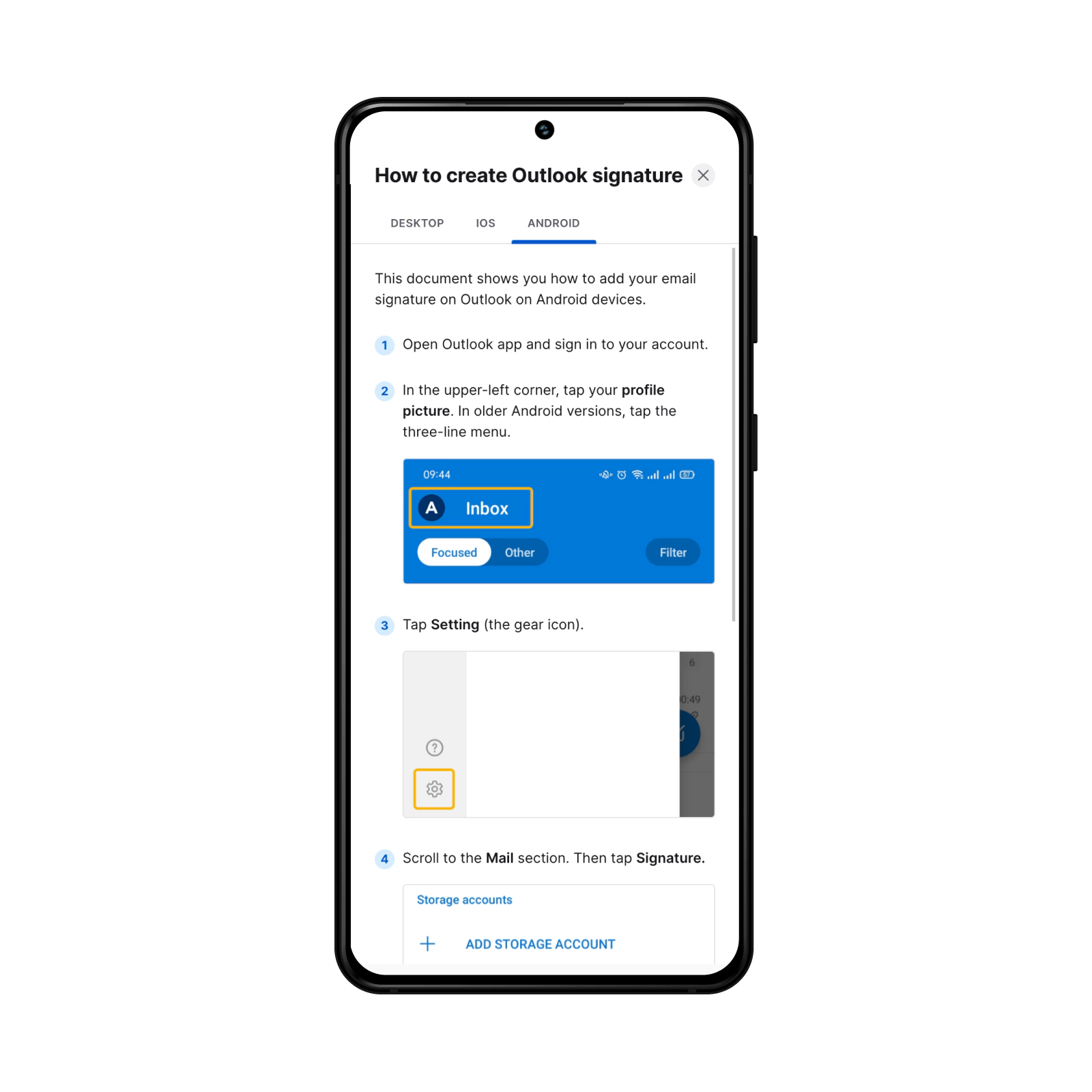
Signature setup Instruction
I also create the instruction to setup the email signature (with the help of Branding team) in Desktop, iOS and Android clients. These instruction is really simple with clear steps and images.



Implementing
Tech stack
I had implemented the app in Typescript using these toolchains:
Apart from things that I'd gotten used to like React and styled-components, through this project, I learned about validation using React Hook Form and how to solve some edge cases.
Struggle
Some struggling parts take me a lot of time but help me learn many things. The most difficult one is that I have to use old HTML for the signature part to make sure that it will display the same on different email clients. Another one is to make the "copy to clipboard" function works on Safari. I'd read tons of Stackoverflow threads to solve these issues.
Launching & results
The HR manager sent the announcement email to invite employees to use the tool and give feedback, bugs. It have some issues that I’m not aware in advanced. For examples, using retina size images are not working properly on email client in Windows. (Reference). I had had some time to research and fix these issues.
In the end, the tool helps the process to create email signature of Aperia’s employee easier with the consistent design. See it live at https://aperia.com/esg.