Context
When I joined BAEMIN Vietnam, I noticed that the process of producing and managing multi-language content in our products was not optimized, involving numerous manual tasks in both the design and implementation phases, which were time-consuming and tedious.
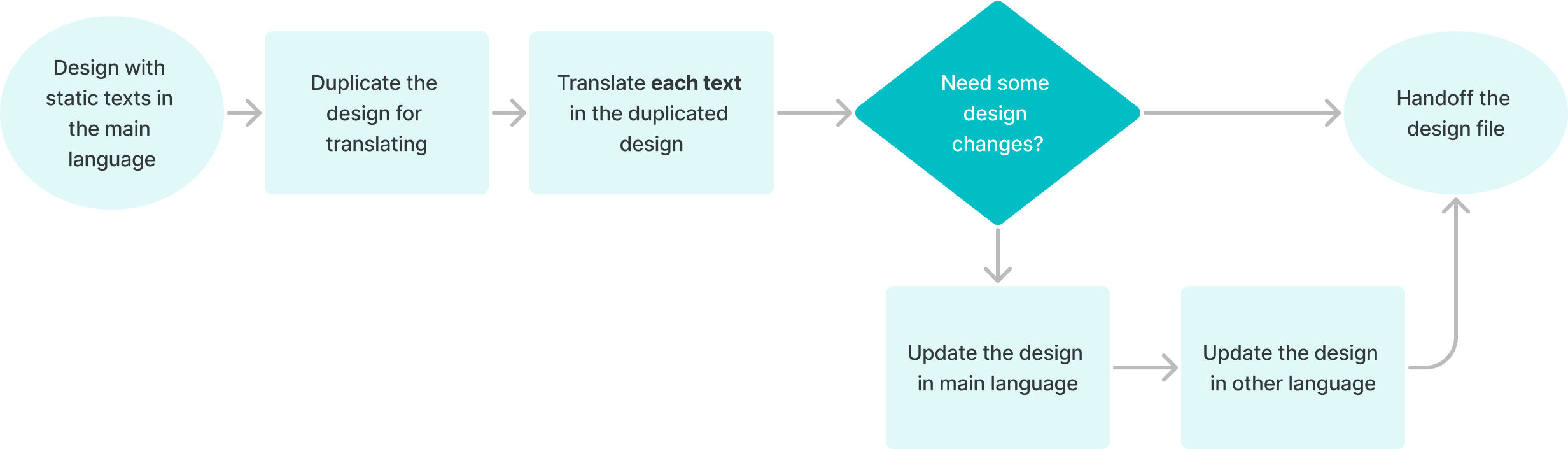
Old process

Because texts in design are fixed and static, designers have to create multiple versions of a design and translate each text into it. If there is a design change, designers have to manually replace each text in each language version.

Some products did not apply any I18n concept; developers hard-coded texts and used if else to show texts based on the current language.
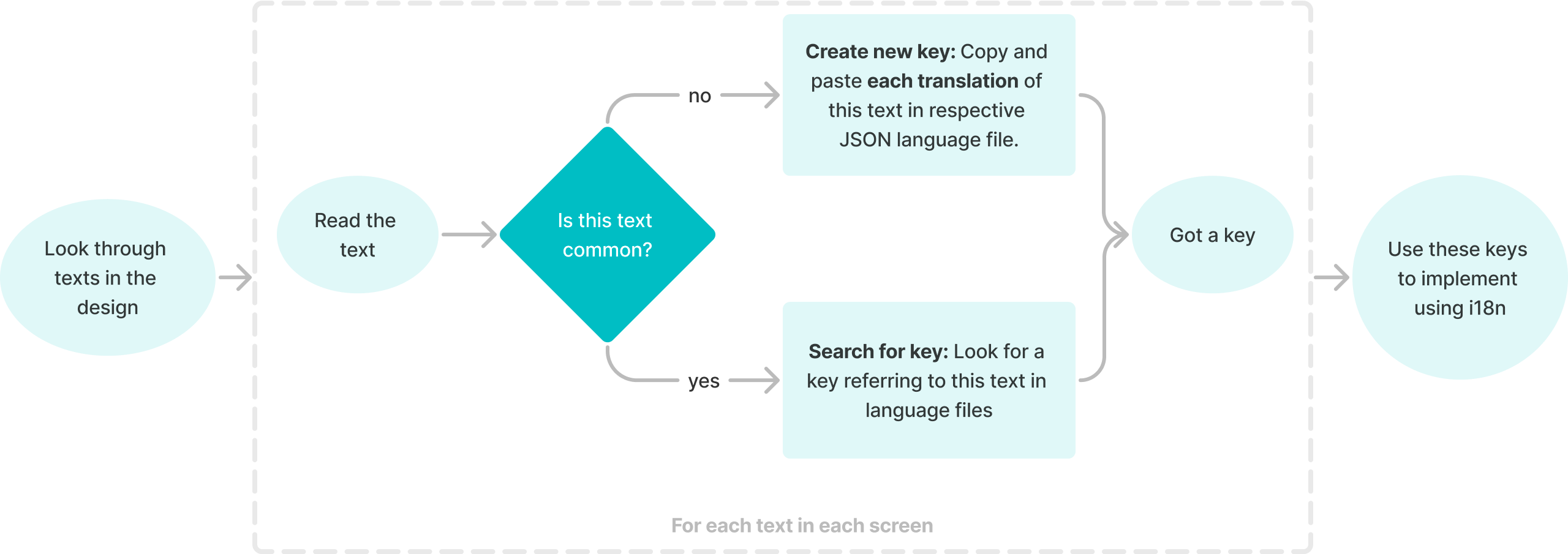
With the products that have applied i18n, developers will either:
- Search for the correct key for the needed content in language files.
- Create a new item by copying and pasting each translation on the screen into their language JSON file and giving it a key with their suggested hierarchy.
Current issues
Unstructured, distributed translations in both design and code make it difficult to manage content as a whole.
Manual, tedious translation work
- There is too much effort to translate/update designs in Figma.
- Developers have to take time to search for an item or create a new one.
- Because plain texts are stored in Figma while they are not structured, developers have to copy and paste tons of texts between Figma and Code to create key sets.
Translation duplication
In some cases, although there is a key in the file, they may still create a new one because they cannot find it or are not sure it matches the current context. This leads to duplications of the same text and inconsistent naming conventions. This will create difficulty in creating a new language for the products because the same content has multiple distributed keys.
⇒ These issues were raised with the team, and we tried to discover solutions to improve the process and ended up with a custom product for our needs.
Available solutions
In search of a solution, we explored various tools, such as Ditto and Frontitude. While they offered promising features, their high price tags and complexity didn't align well with our existing workflow.
Pros
Completed solution with
- Figma plugin
- Web app for copy management
- API for developers to get translations.
Cons
- We have to work on other tools besides Figma for feedback and management.
- Dependent on their servers.
- There are limited translation items.
- Expensive pricing plans ($25/editor, $15/commenter; for our team, it would be $1,000/month).
For an affordable alternative, at first we thought of just manage all the content in Google Sheets and use an existed plugin to populate texts into the design. However, this way also has some limitations:
- API requests to Google Sheets slow us down.
- It is impossible to translate edge cases with the table structure of Google Sheets.
- We have to work on another tool for copy feedback that doesn’t provide the context of its usage in the design, like Figma.
As I had built some Figma plugins before, I suggested to the design manager and CTO that we create a small Figma plugin to streamline our i18n management right within Figma itself.
Goals
Our product workflow are working mainly on Figma, so we want to use one place, Figma, to design and manage i18n content.
- There is no need to create multiple versions of a design.
- Effortlessly export i18n JSON for developers and find the correct keys during implementation.
We didn’t want to spend thousands of dollars on one more subscription service.
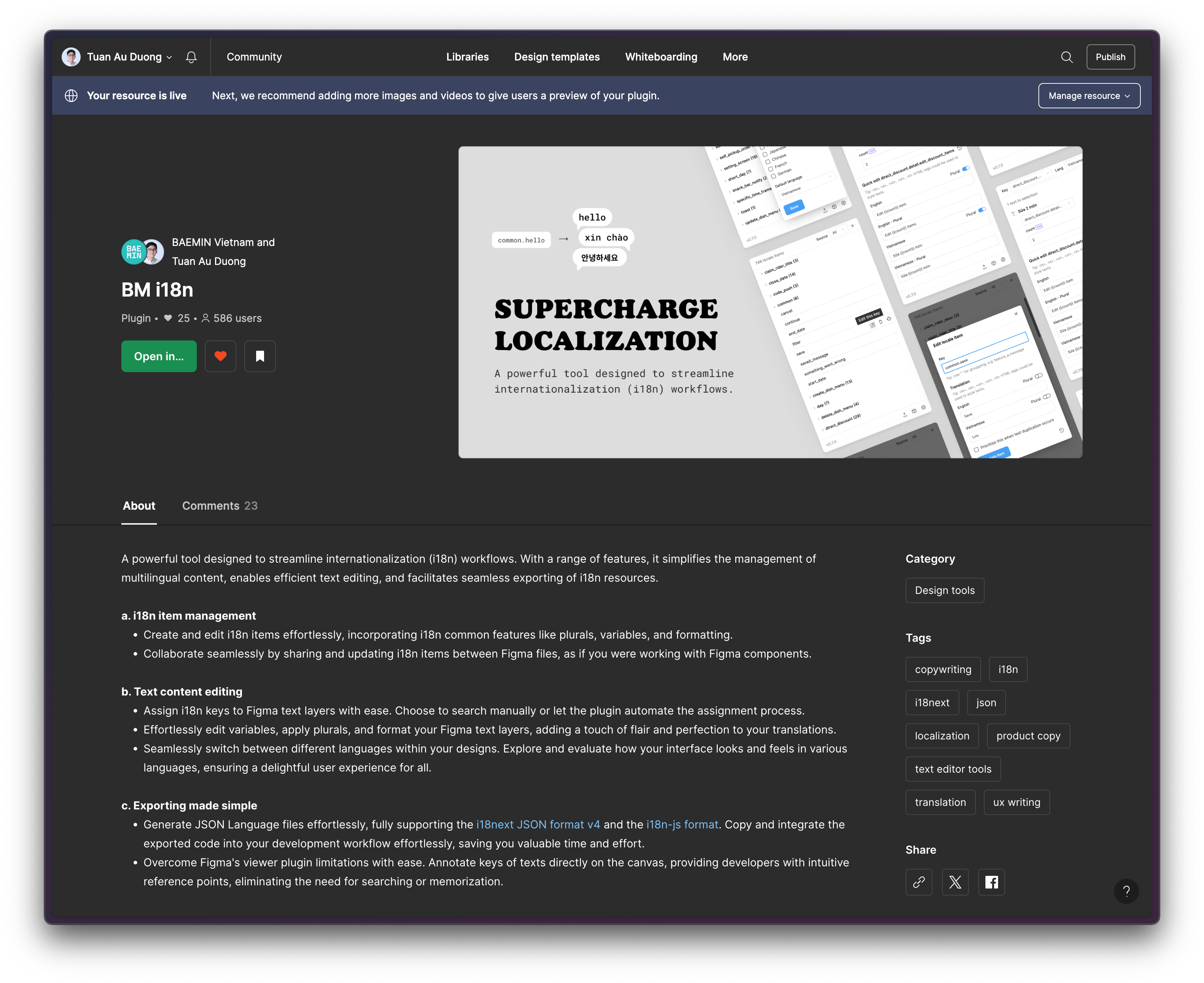
Thus, the work for this initiative began, and the result is our very own Figma plugin called BM i18n. This plugin offers a range of features designed to optimize the i18n process.
Working process

This was the first project in which I experienced the end-to-end process of a (mini) product, from ideation with the design team to application to the whole organization and release to the community. I was involved in and owned almost every phase, with feedback from the design team and developers. Also, this is the first time I have worked on a community project.
How it works
Principles
The plugin applied these principles to make sure i18n items are consistent and reused between design and implementation. Design can utilize available translations when designing.
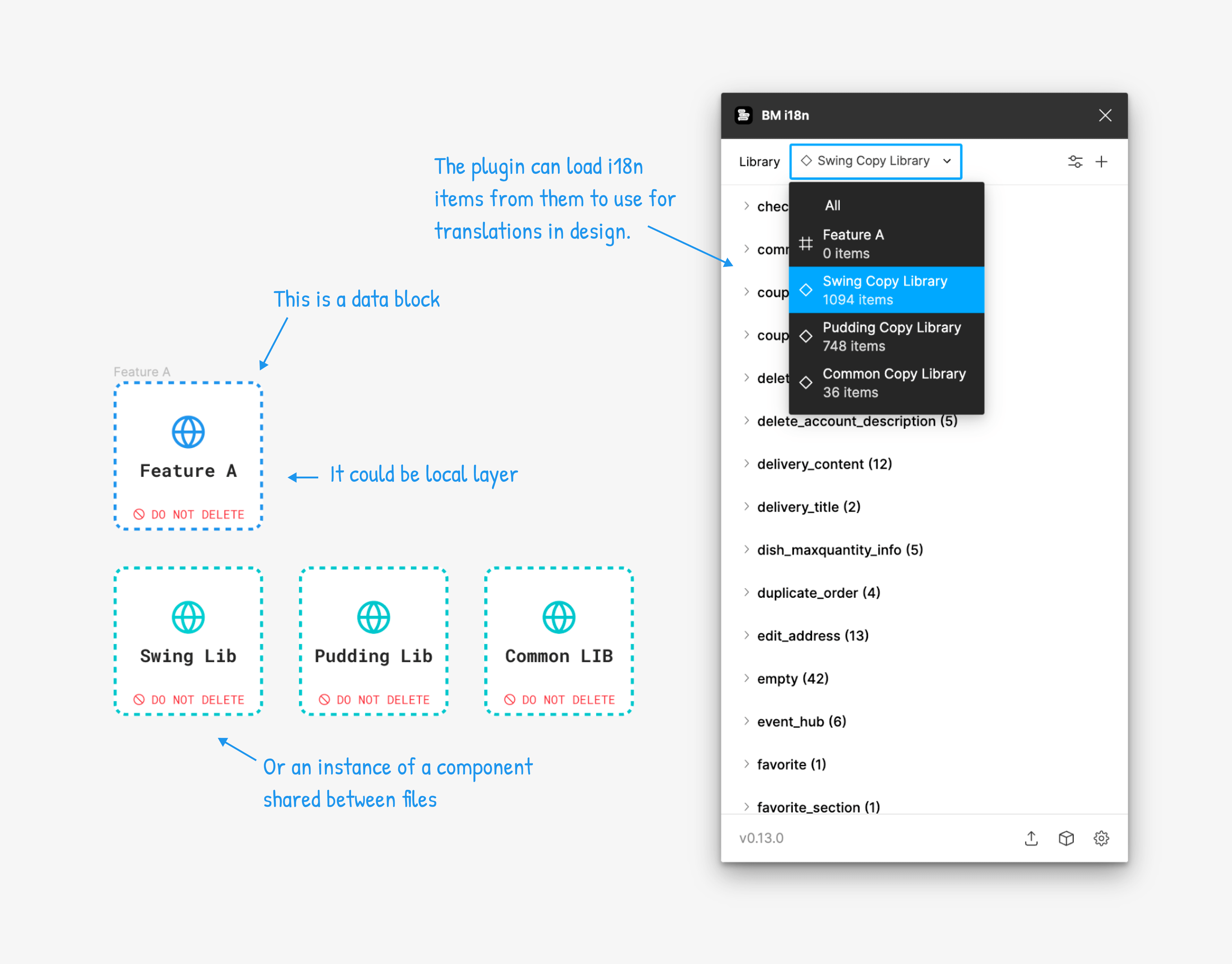
Mechanism
i18n items will be stored in data blocks, which are specific layers in Figma files. They are automatically created when opening the plugin. As they are Figma layers, we can make them as a Figma component that shares data between Figma files.

Every text in the design would be referenced to an I18n item. The plugin will help to utilize this data and populate them into the design.
Plugin Features
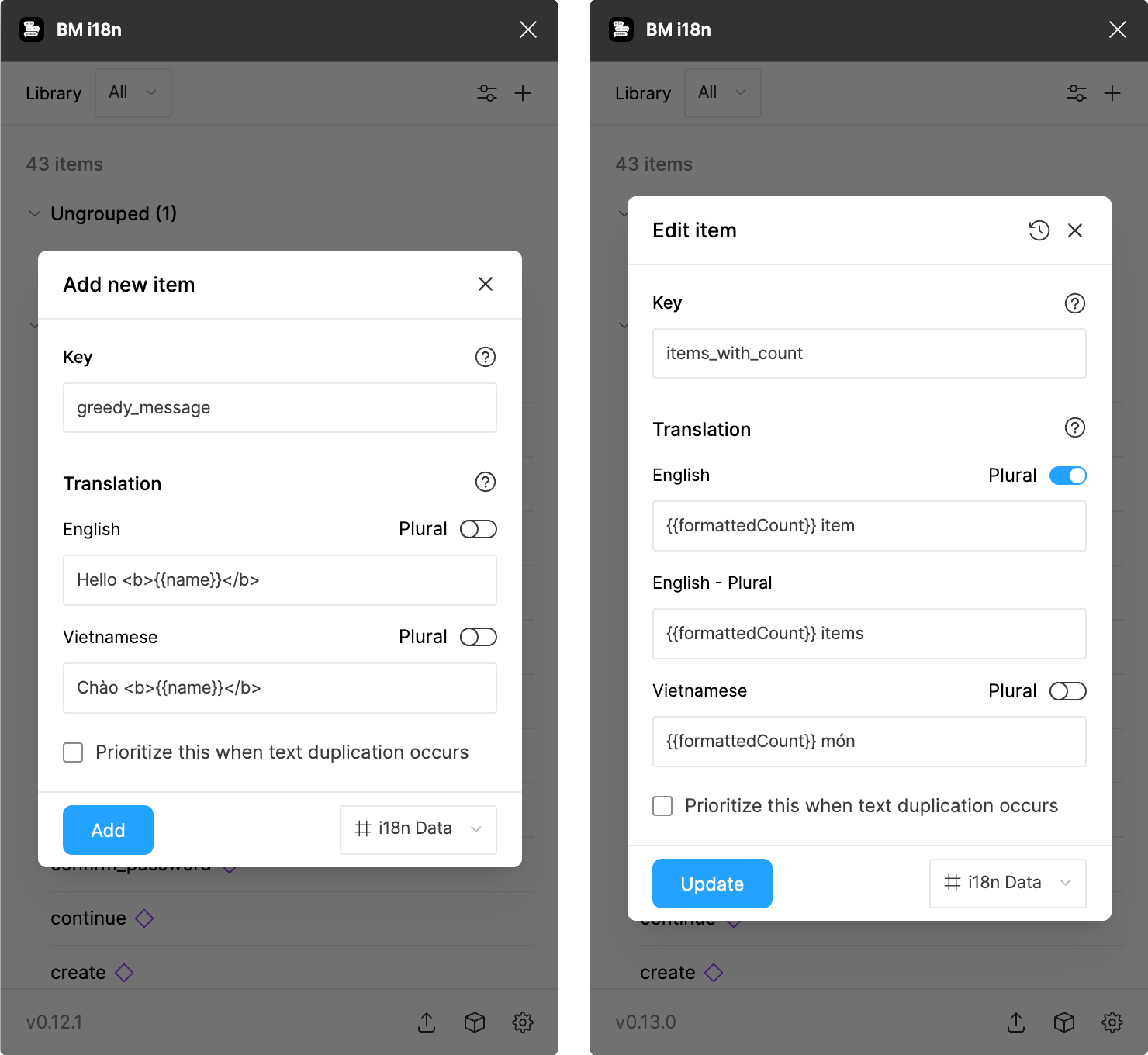
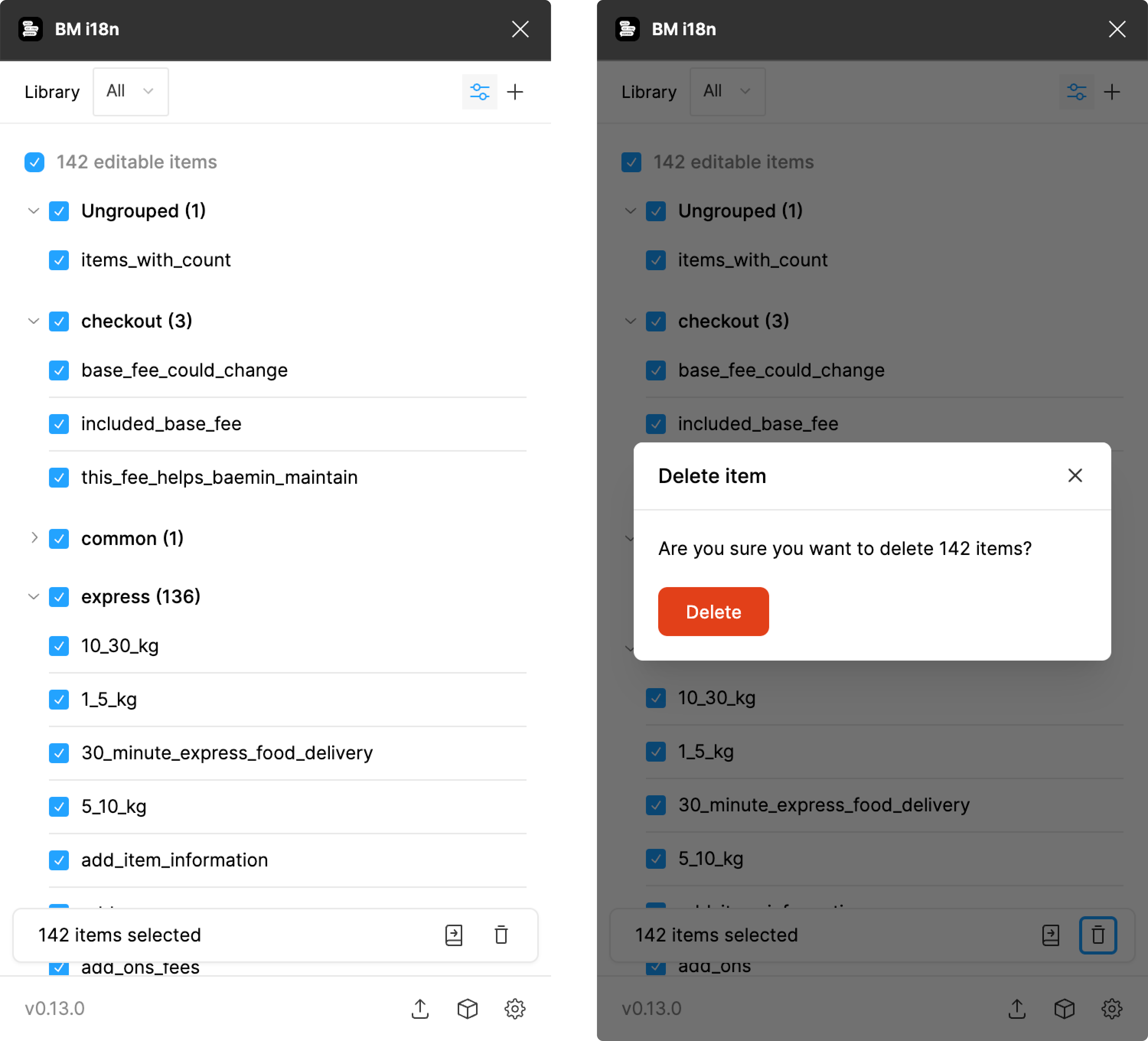
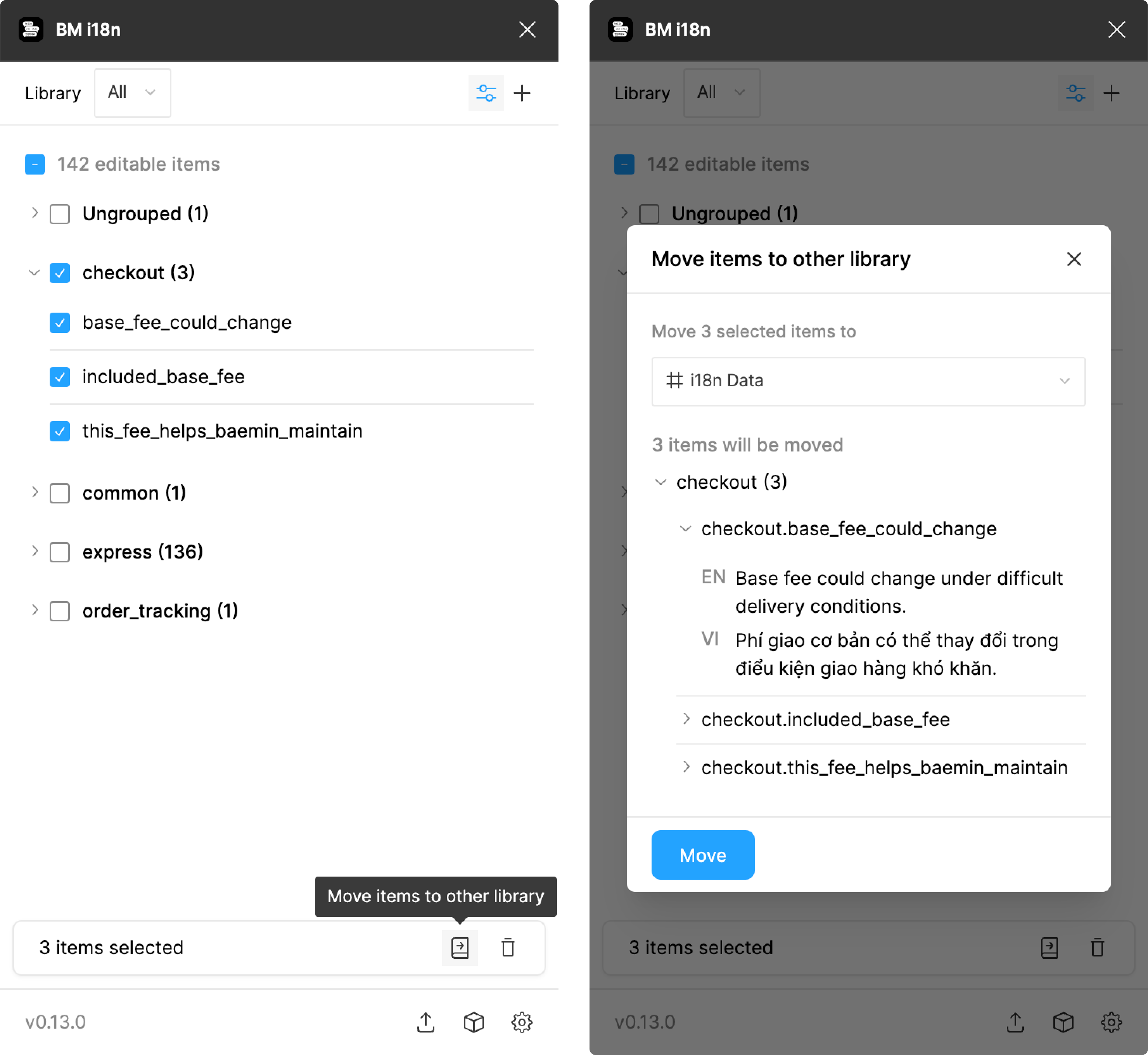
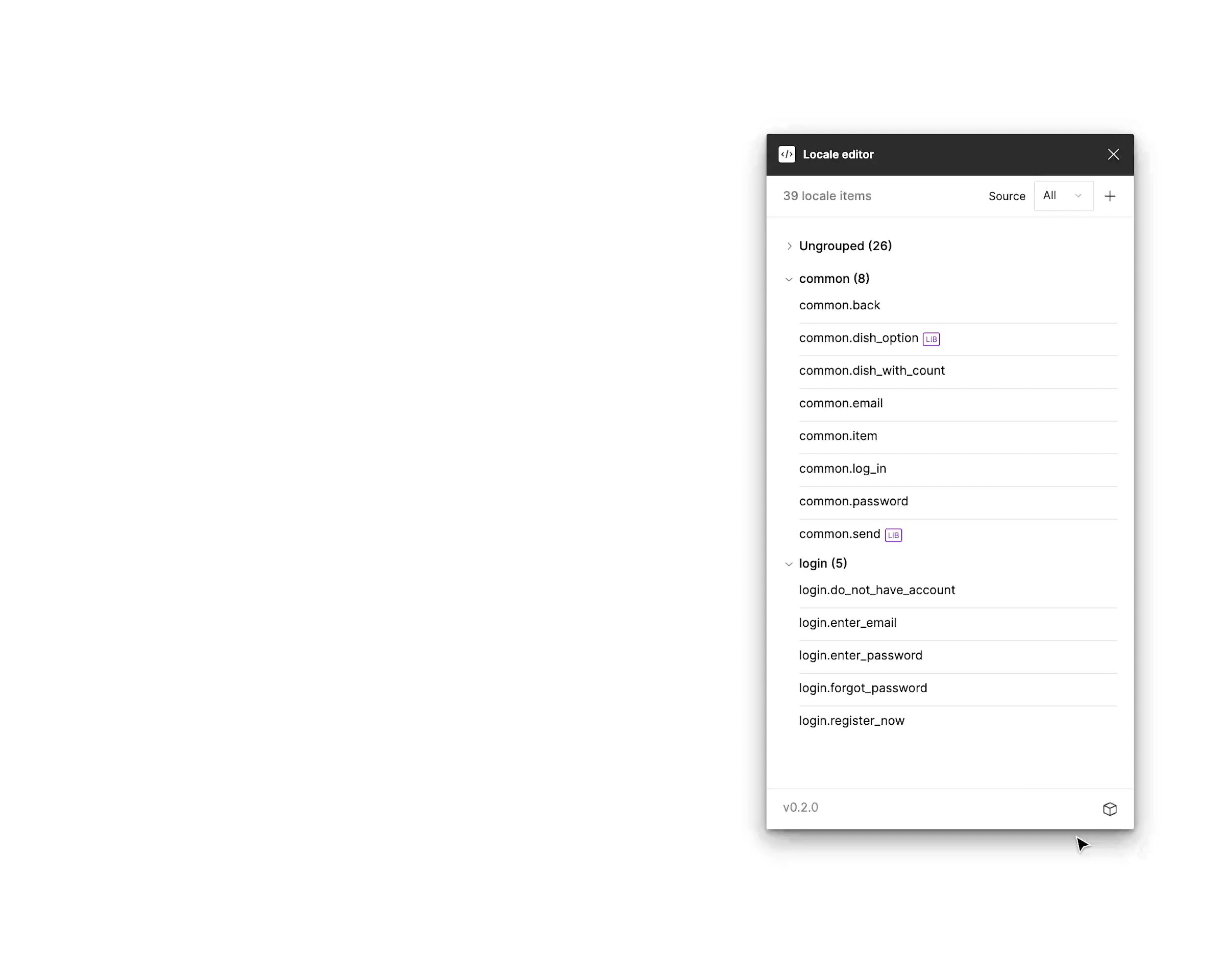
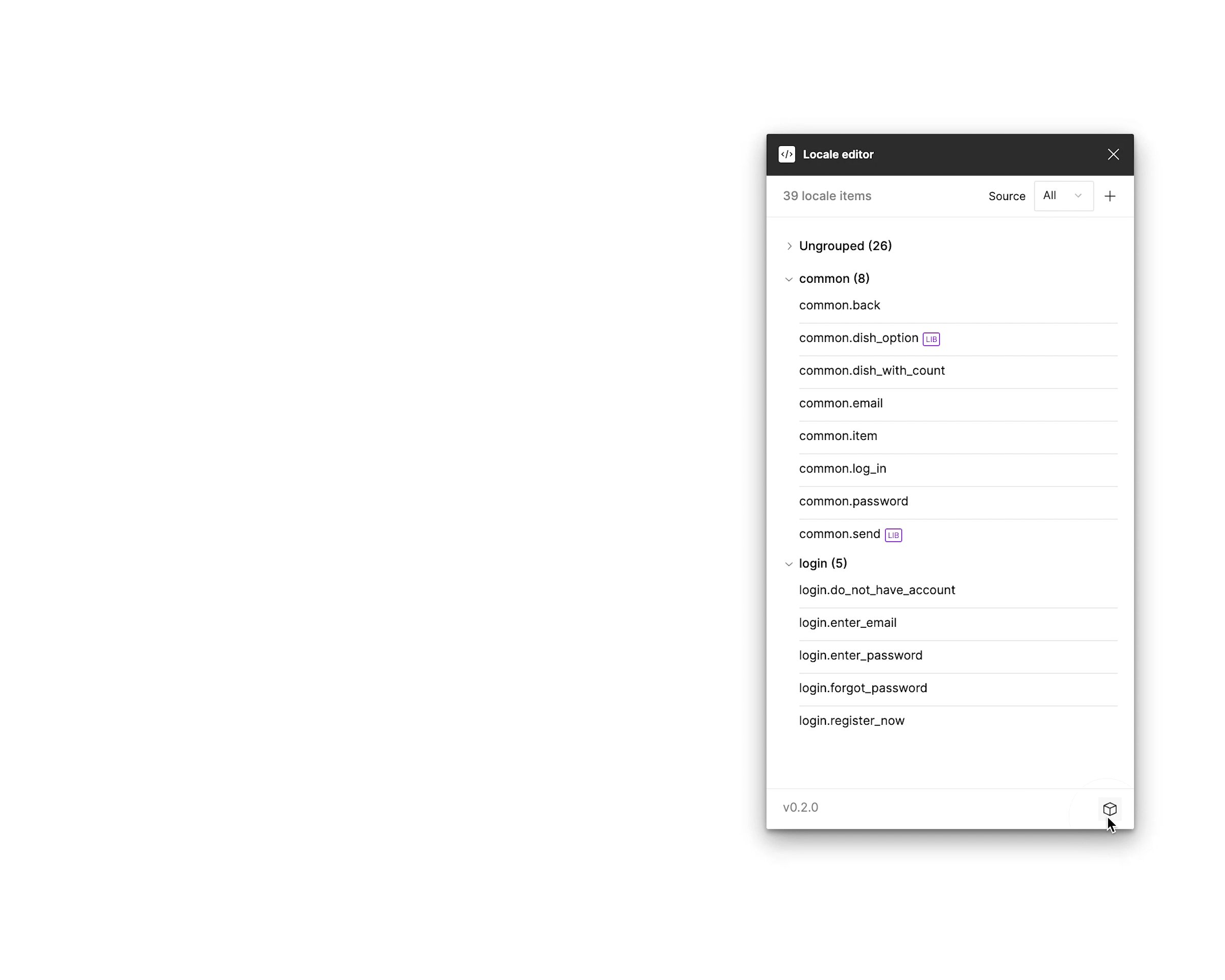
i18n item management
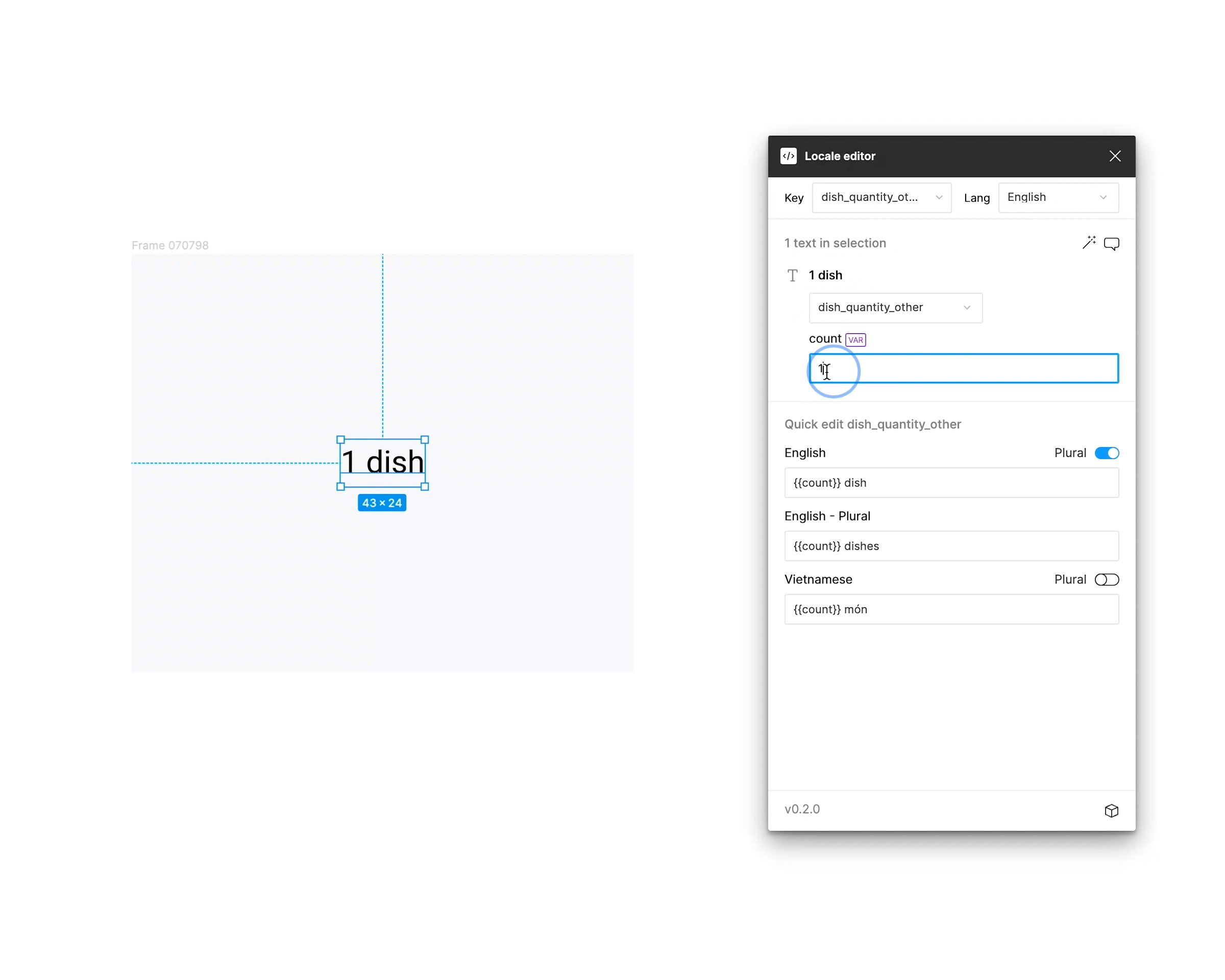
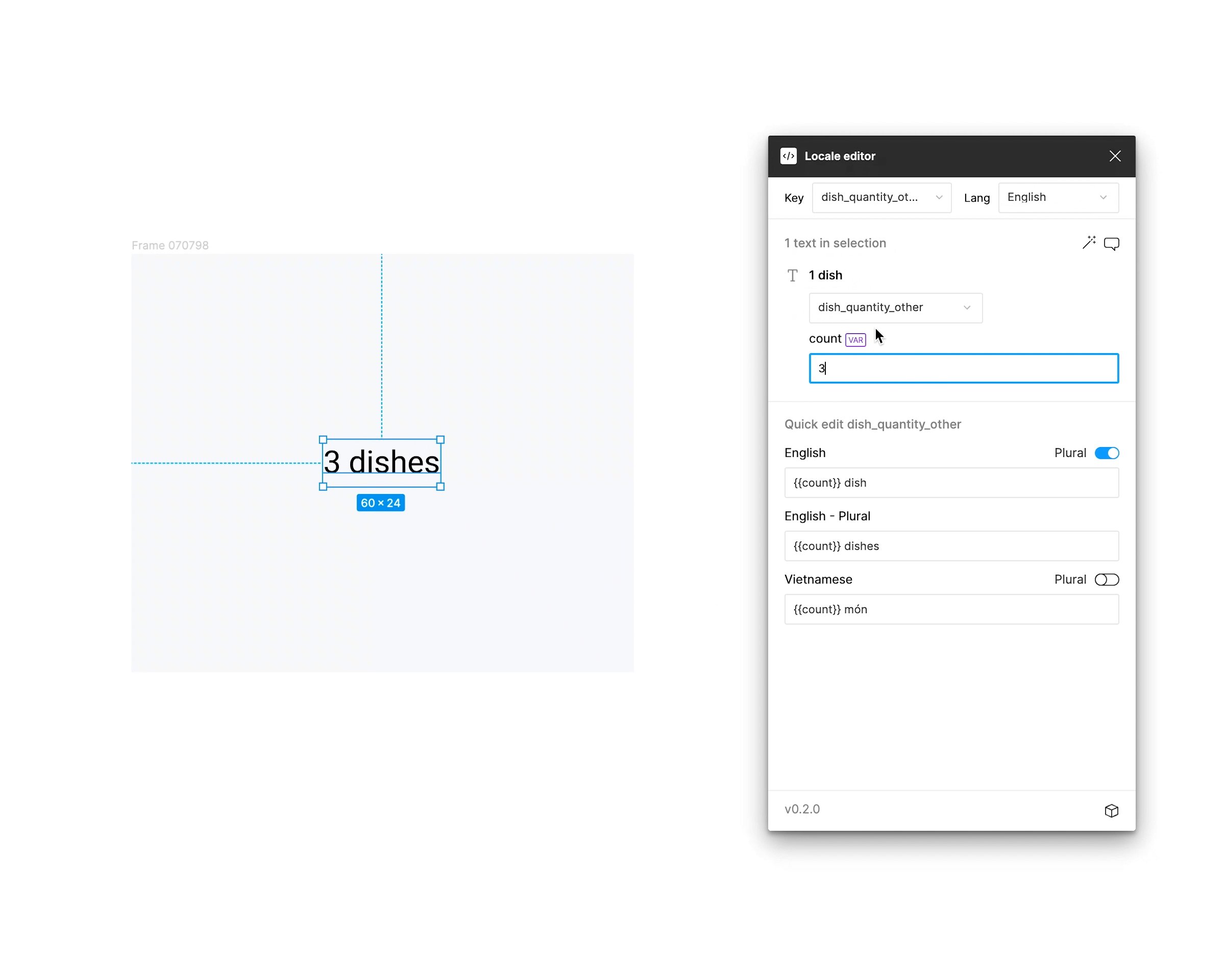
With BM i18n, you can effortlessly add, update, delete, and share i18n items directly within Figma. It incorporates common i18n features such as plurals, variables, and formatting, empowering you to maintain consistency across your designs.
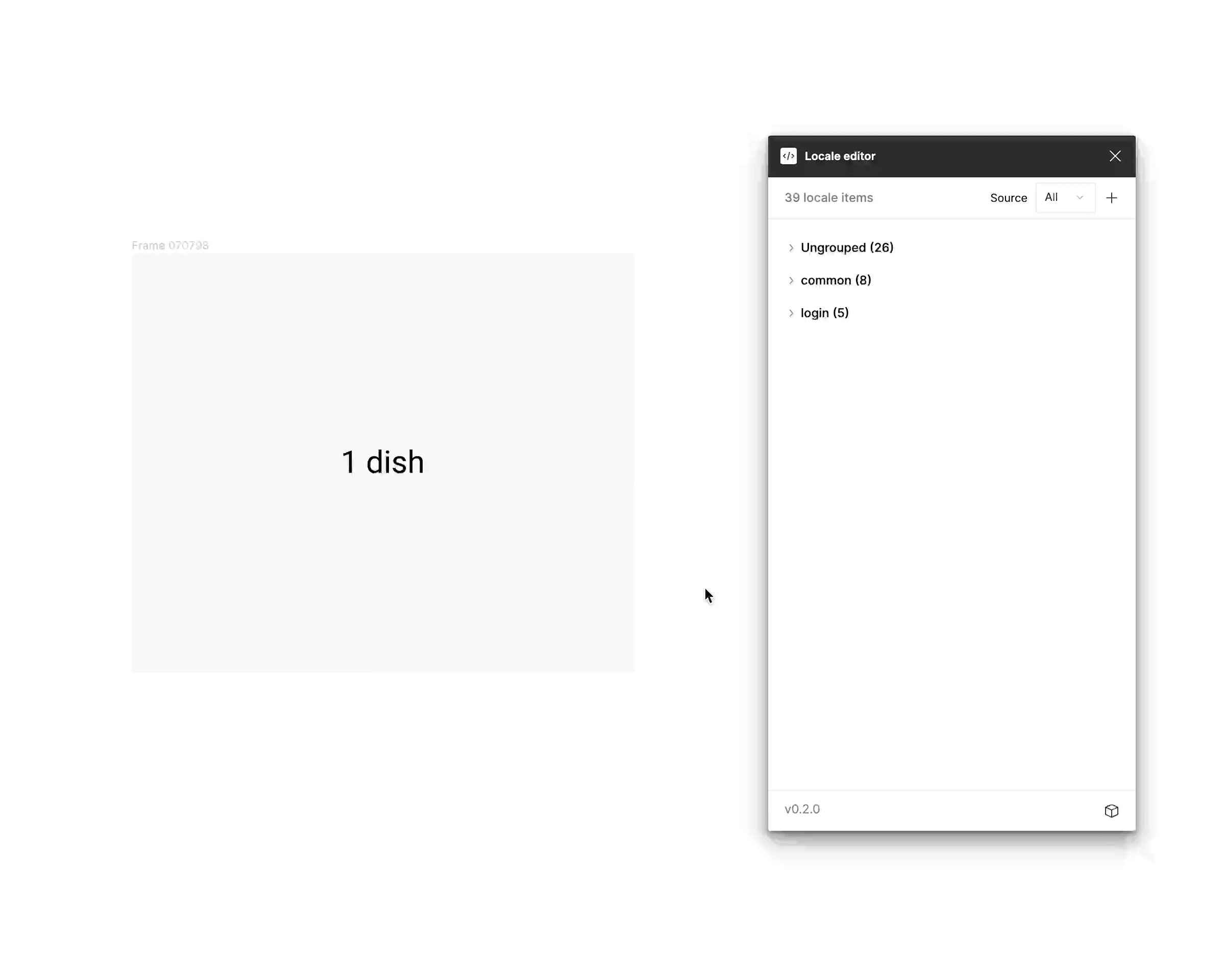
Text content editing
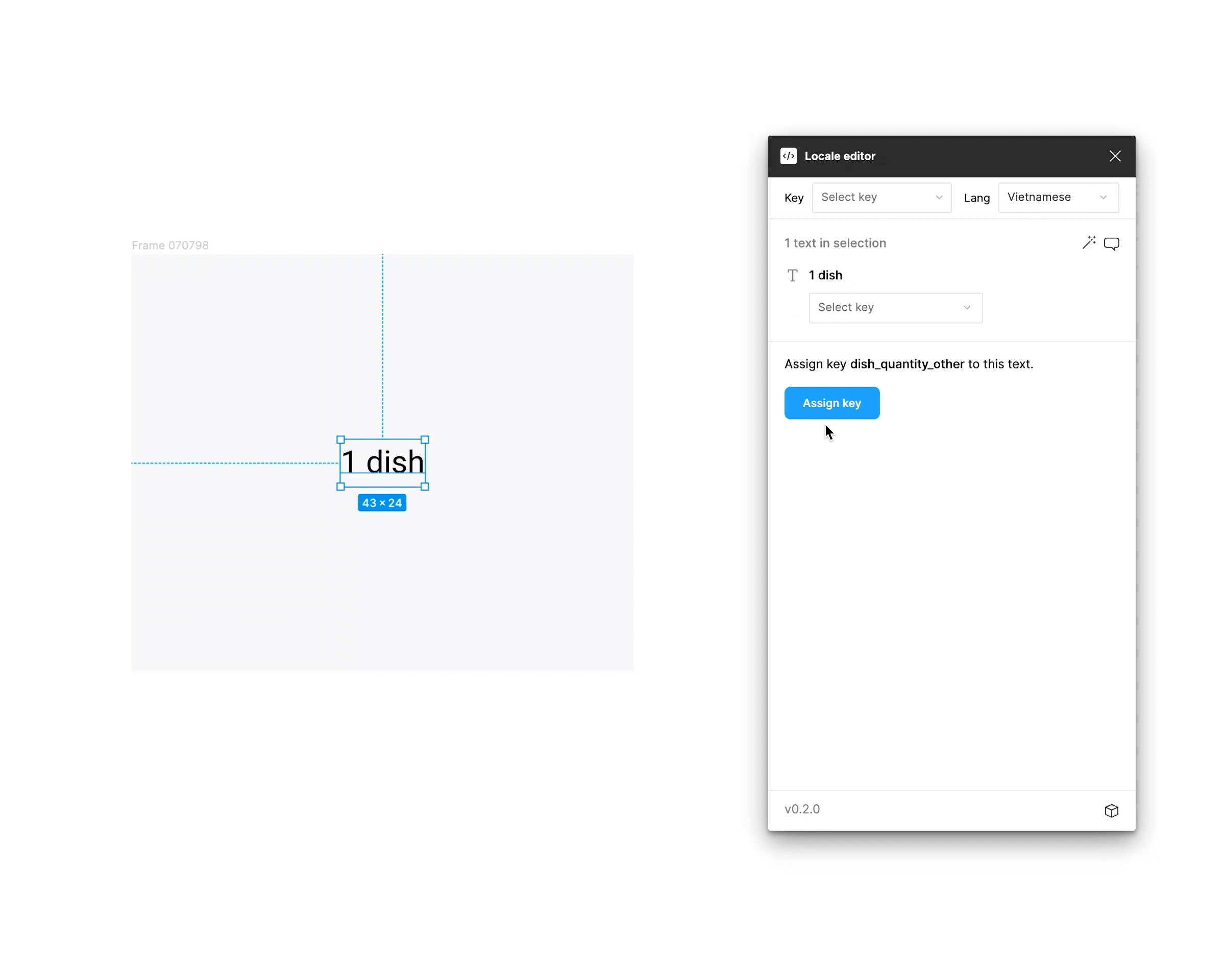
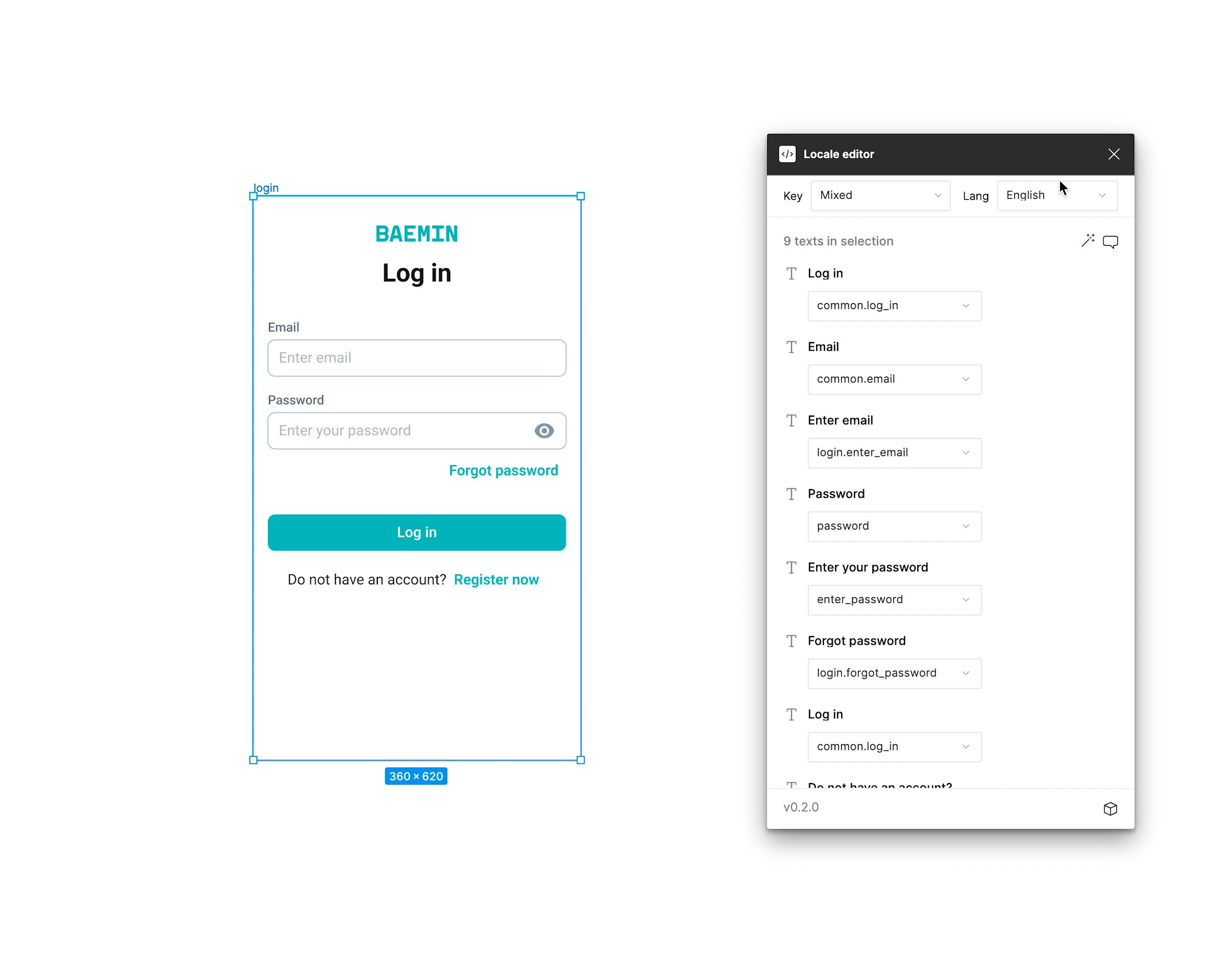
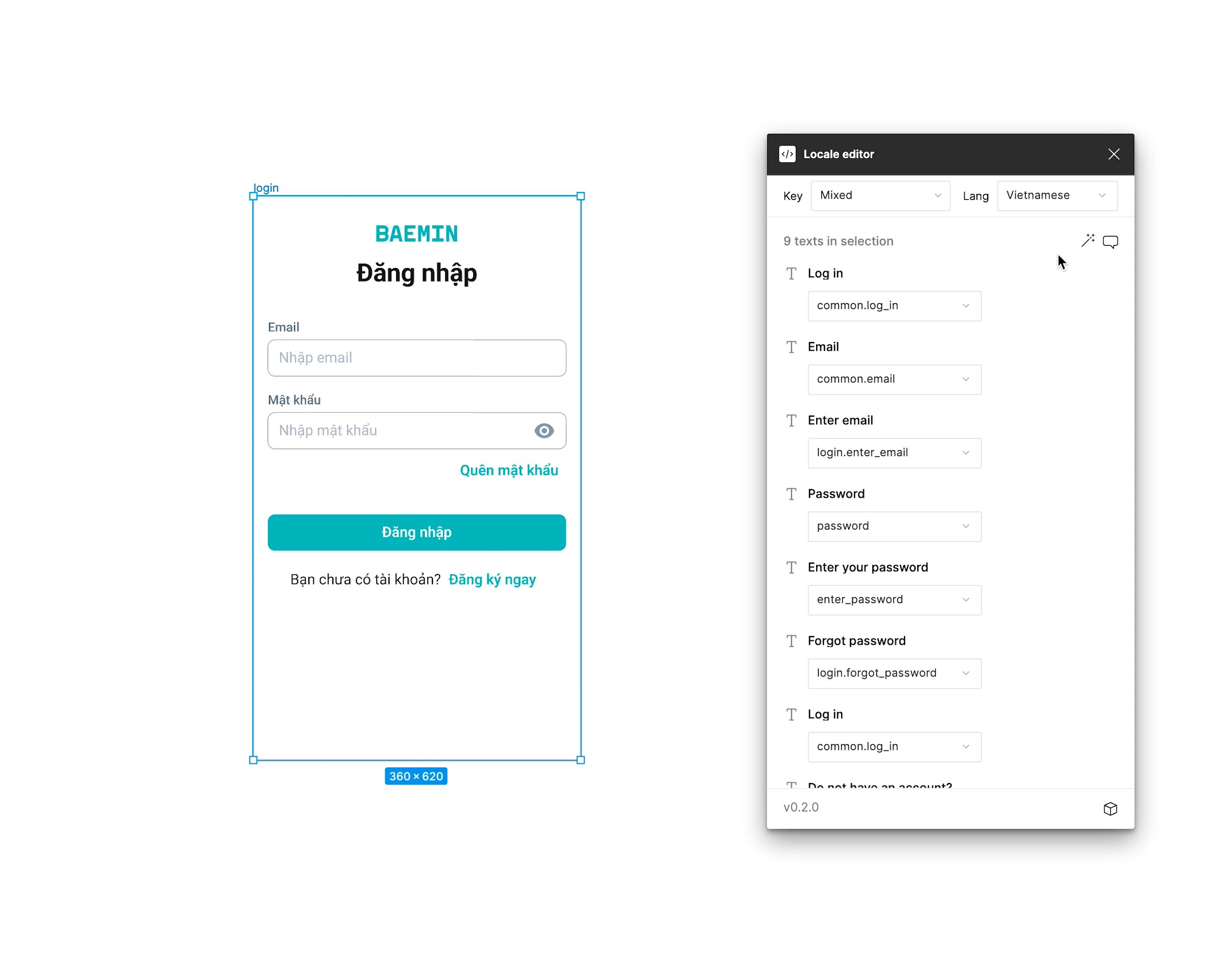
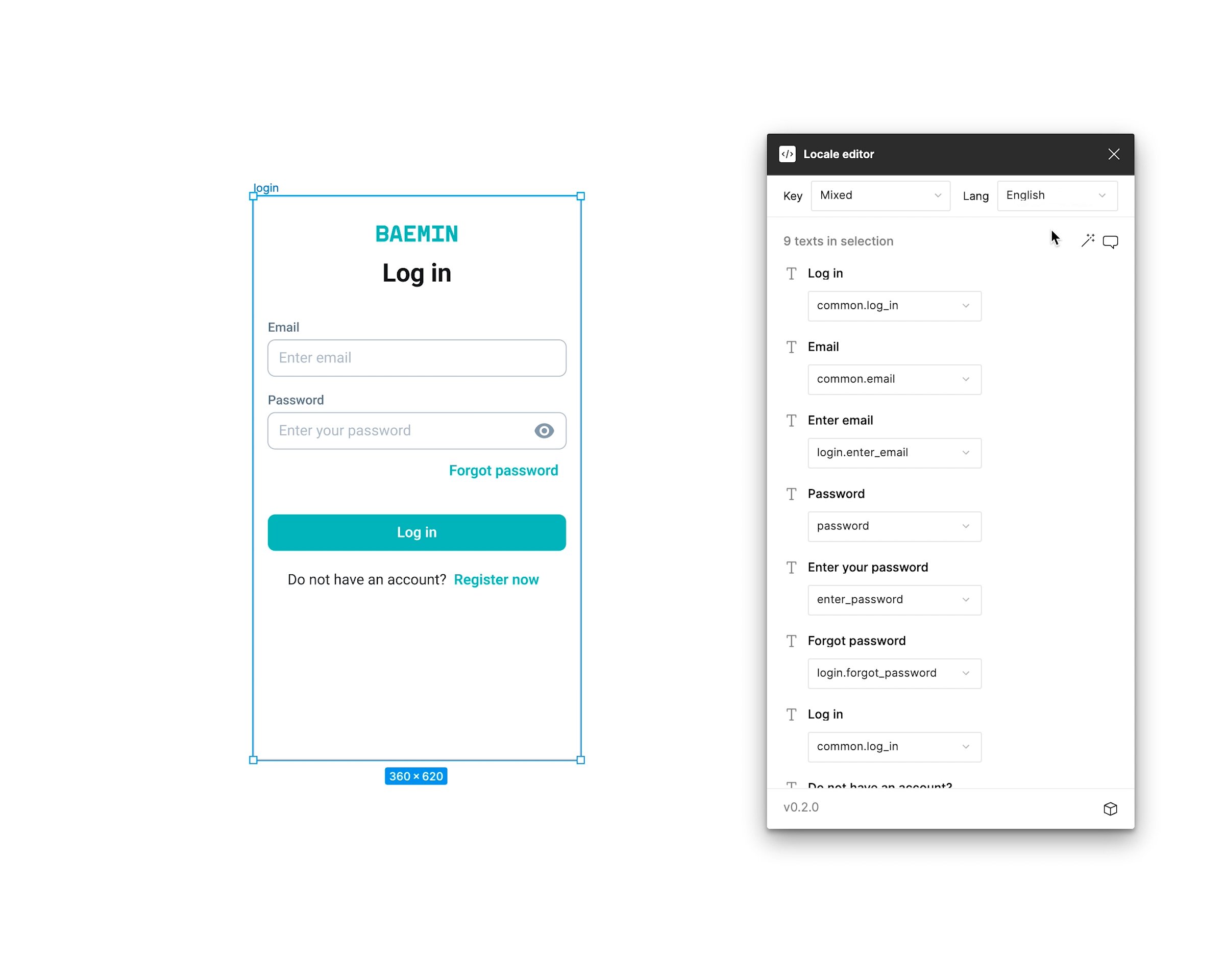
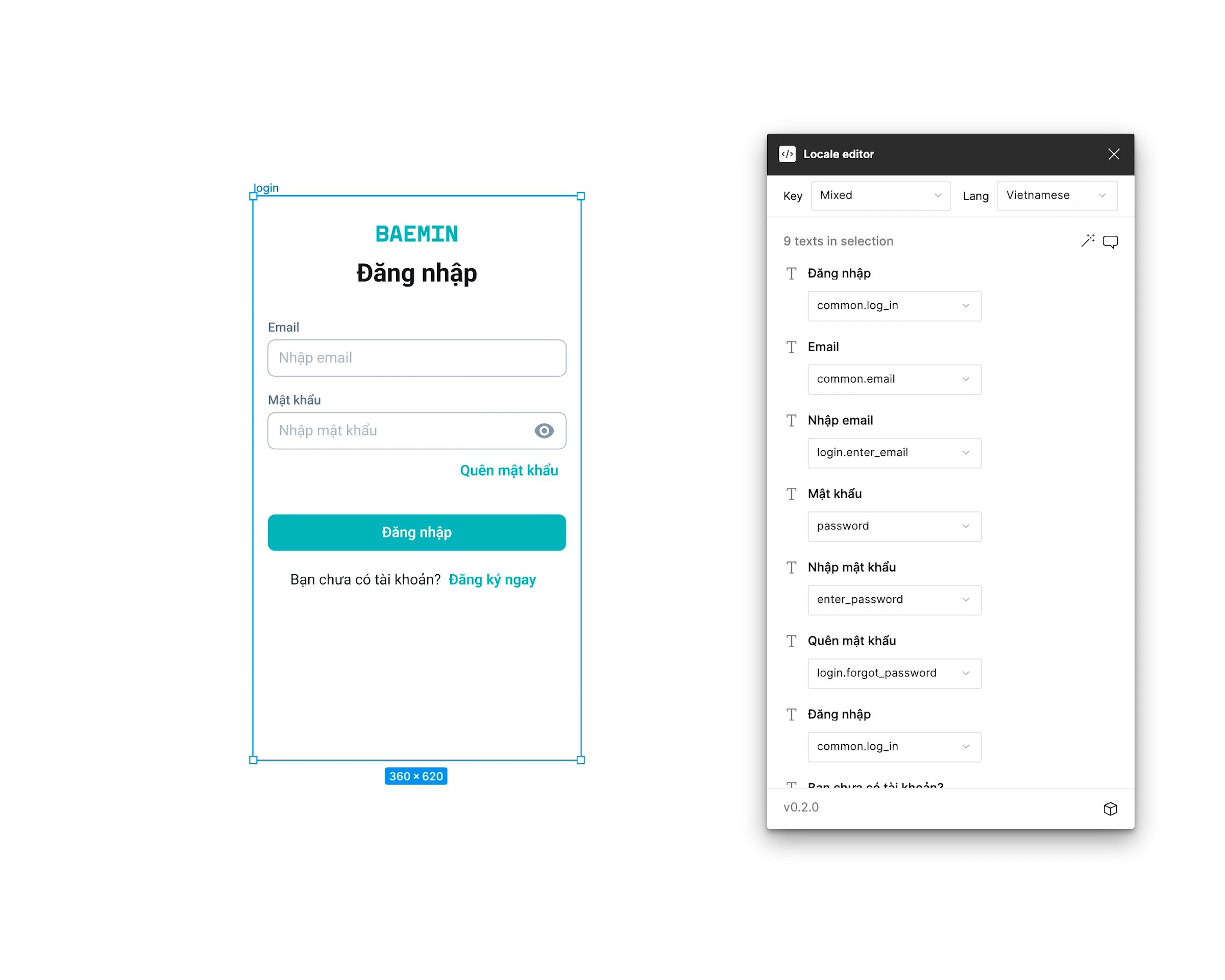
Assigning i18n item keys to Figma text layers is super convenient. You have the flexibility to do it manually or let the plugin handle it automatically. It supports common i18n features like Plurals, Variables, or some HTML tags.
Once assigned, you can easily switch between languages using these items, ensuring seamless localization of your designs.
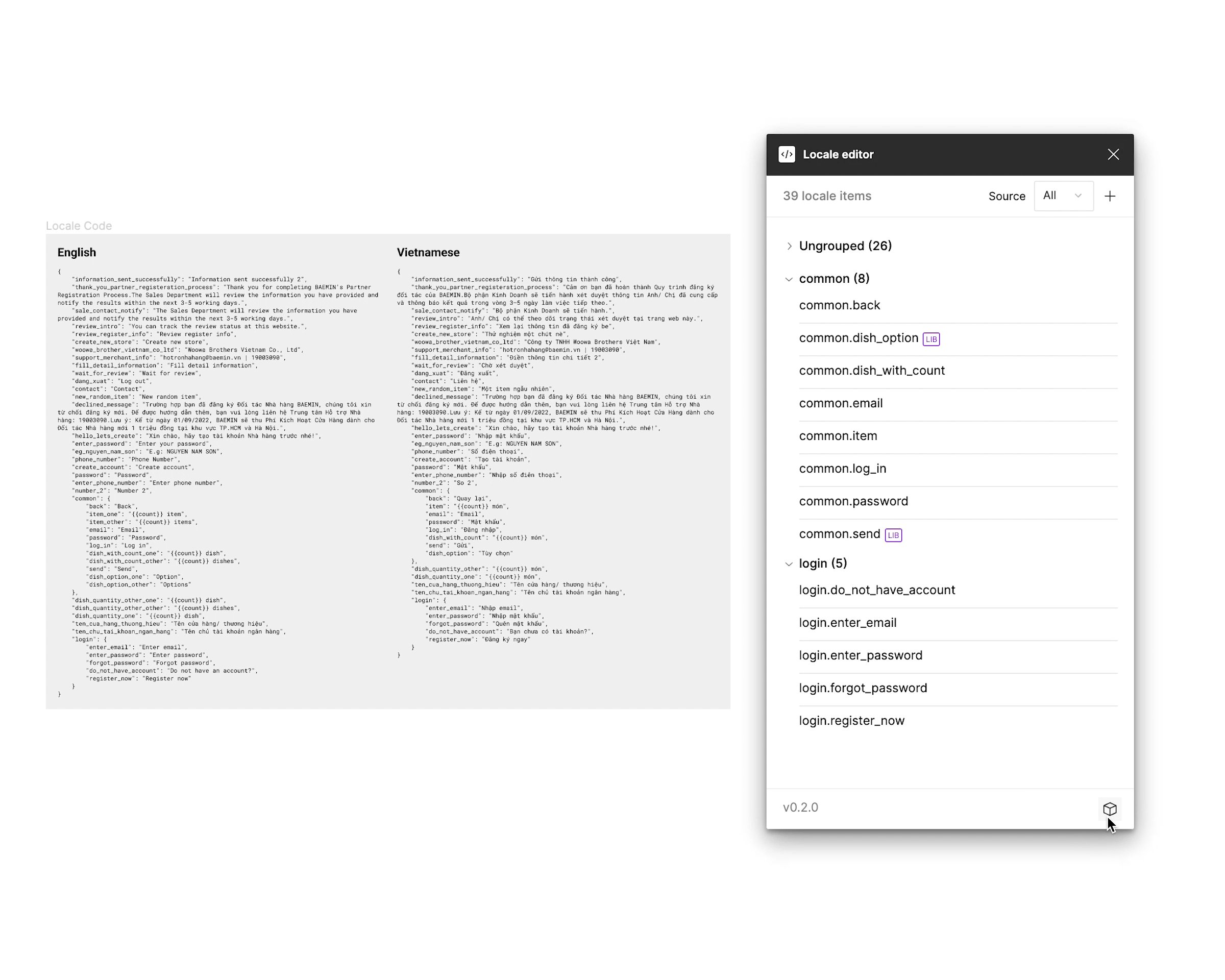
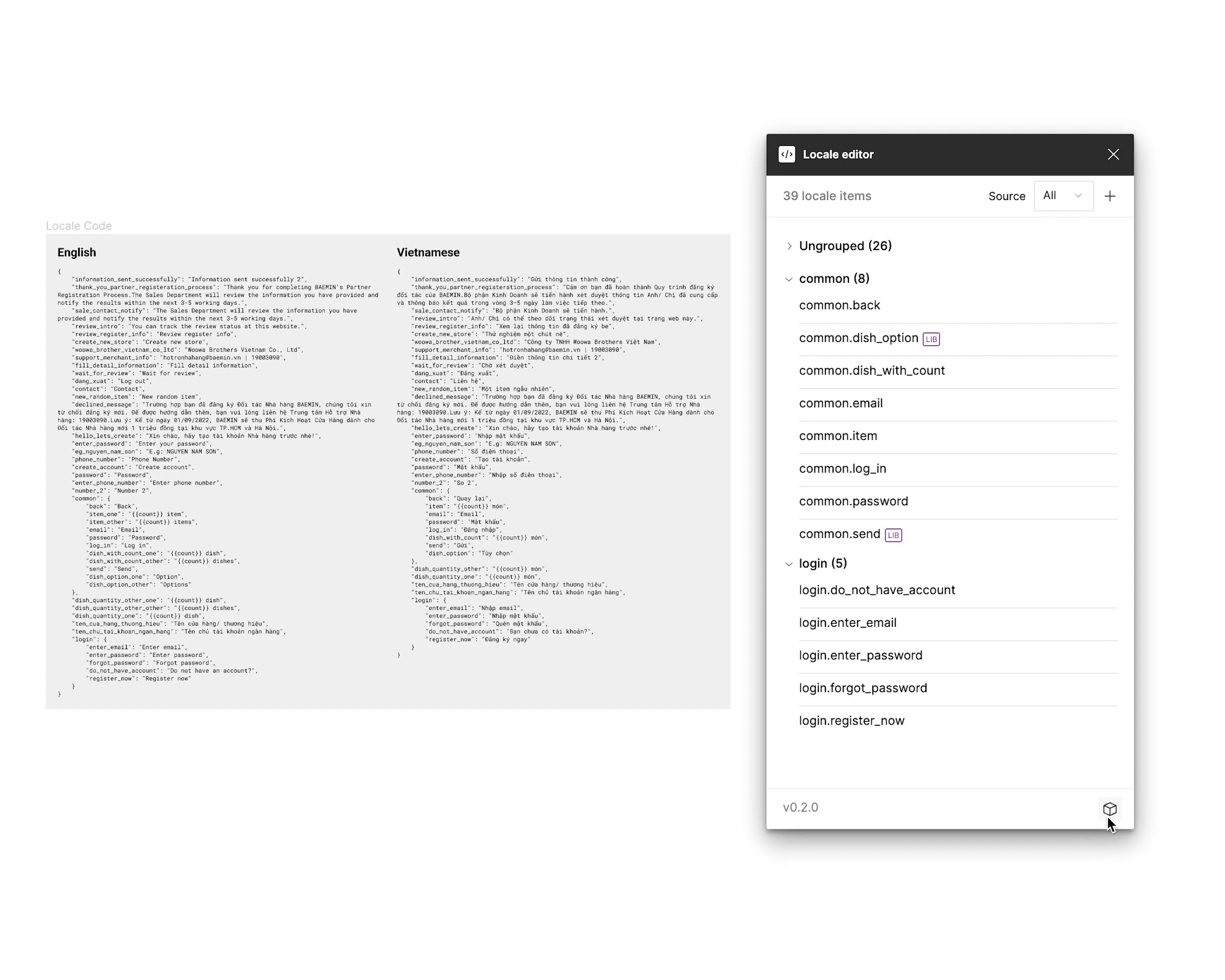
Export to i18n JSON format
BM i18n supports the popular i18next JSON format v4 and the widely-used i18n-js format. Exporting your content to these formats is a breeze, enabling smooth integration of your source code.

Results
After four months of development, the plugin was finally complete and seamlessly integrated into our company workflow. The response from UX writers, designers, and developers had been positive, as it had helped them save working time and bring greater organization to BAEMIN content.
New process


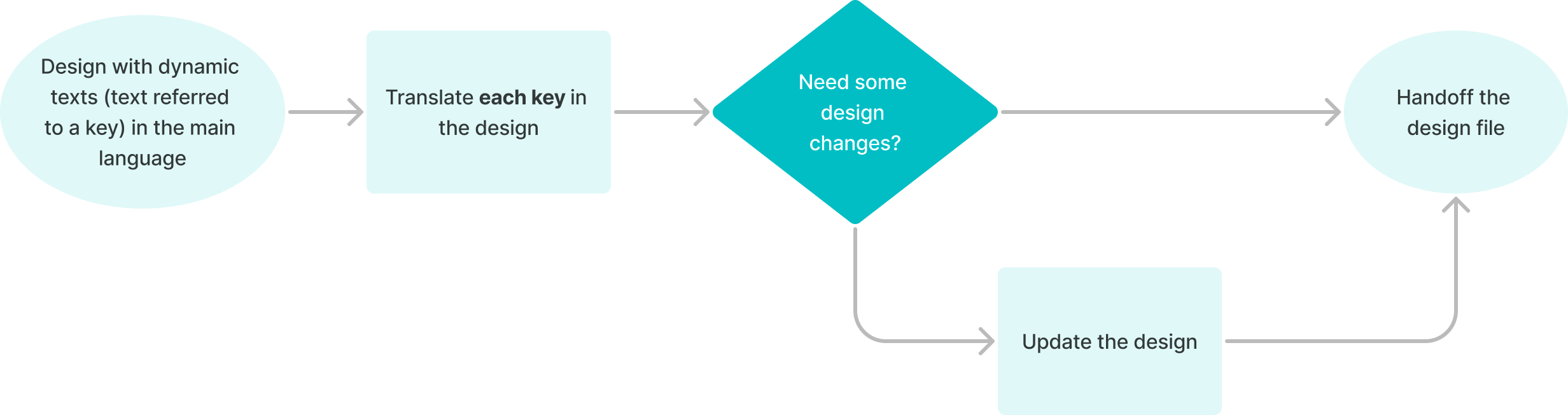
- Design: Designers create one version of the design with dynamic text (text referring to an i18n item). New items may be added during the process by the designer or UX Writer.
- Feedback: Able to switch languages for review and feedback directly on Figma. We only need to manage one language version of the design.
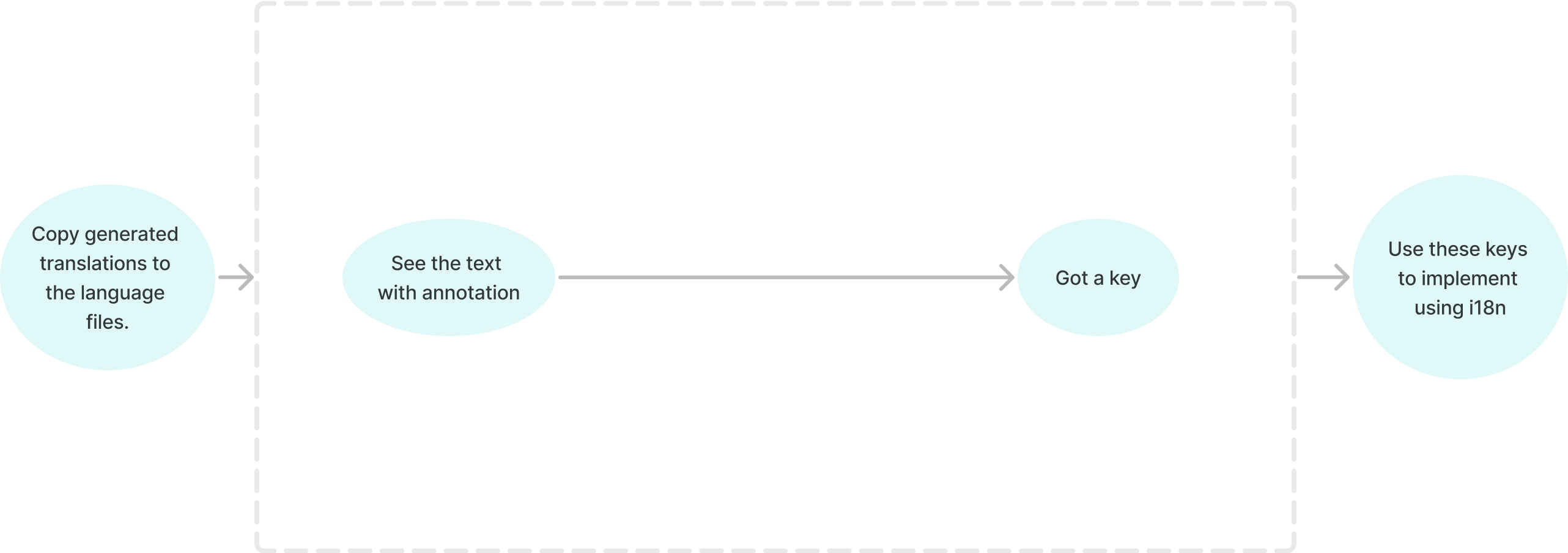
- Handoff: Designers use the plugin to export the keys into JSON format. They would be
stored in the Figma file. Then create annotations for texts on the screens. - Implementation: The developers copy the JSON exported in the
Figma file to the product source’s i18n language files (one-time/lang/Figma file). When implementing, developers easily get keys by design annotation or Dev Mode.
Why the new process is better?
- Synchronization: Copy and content structured and synced between Figma and Code.
- Translation optimization: Using i18n optimizes some translation functions like plurals, variables, format, etc. in Figma and Code.
- Less design/translation time:
- Create a single design for multiple languages and easily update it for changes.
- Reuse translations by using Figma components.
- There is less time to copy and paste texts between Figma and Code when implementing.
- Avoid duplicate keys of the same text; it will be easier to add new language in the future.
Community launch
Because the plugin use cases are not limited to BAEMIN and we want to make the plugin easier to install and update (without a Figma organization plan), we decided to unleash it like a community project.
BM i18n was approved by the Figma team (it was easier than I expected) and is available on the Figma Community. You can check it out at BM i18n and share your valuable feedback.

Now, the plugin has roughly 600 users with much positive feedback.
Future
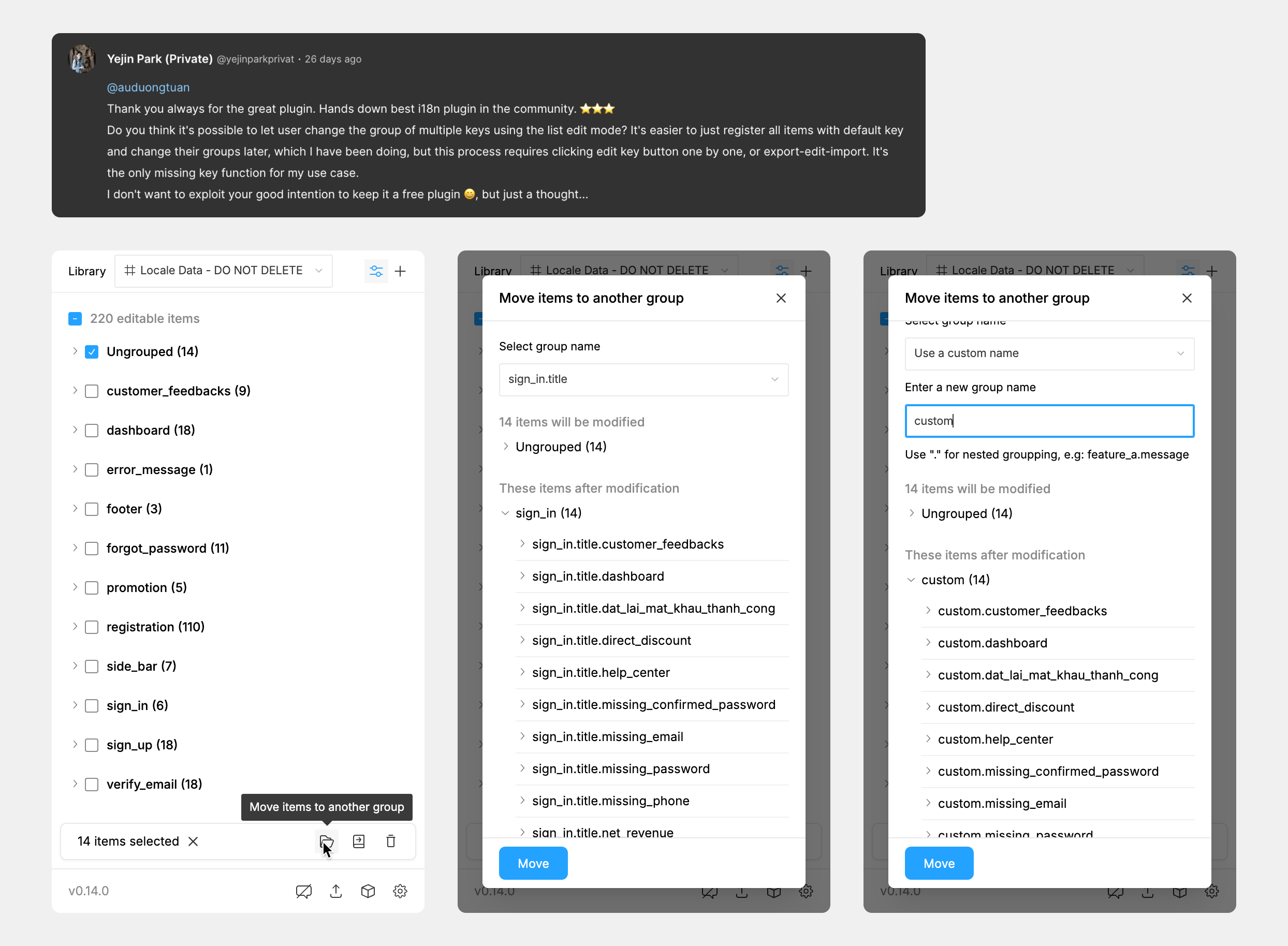
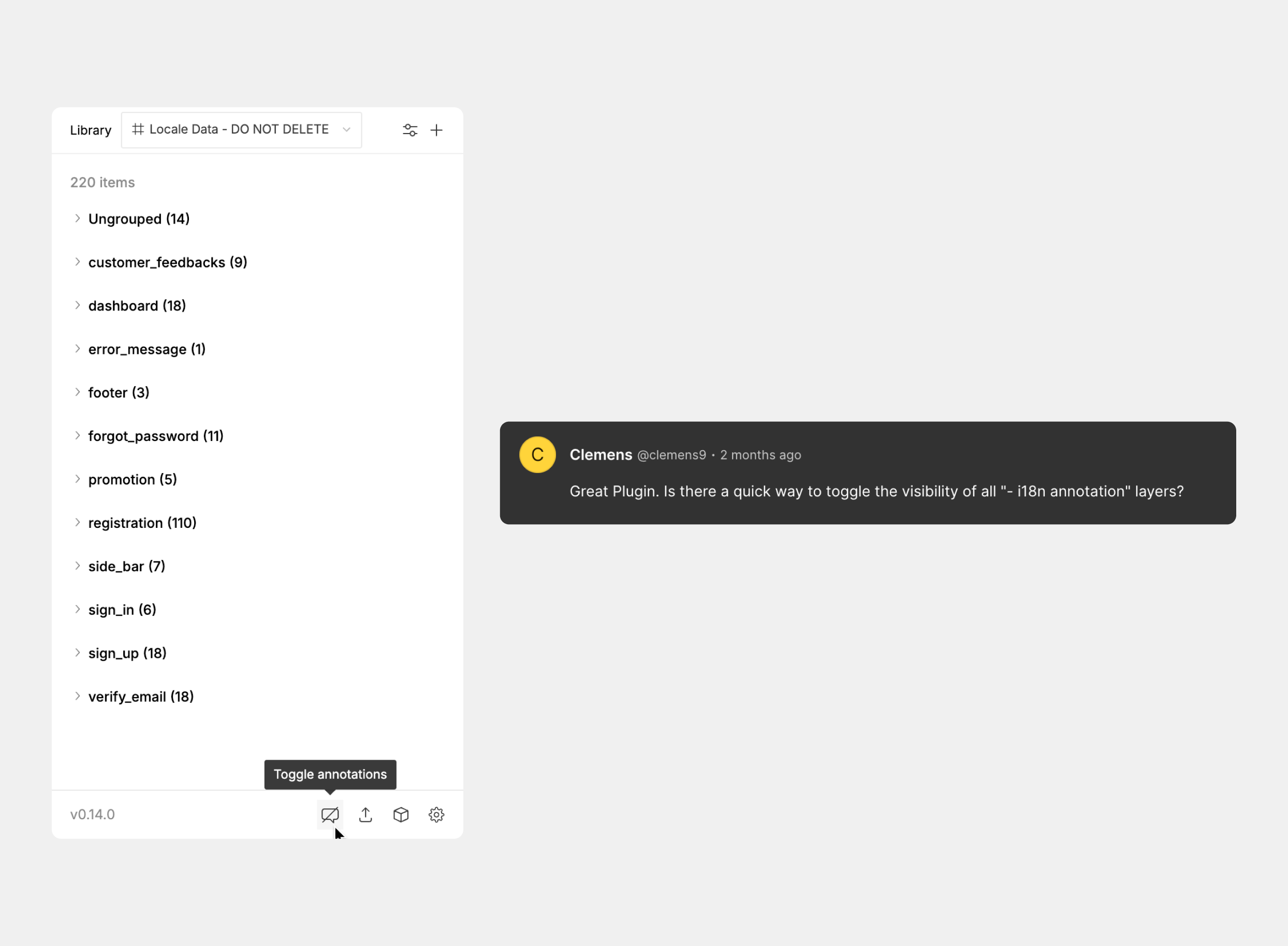
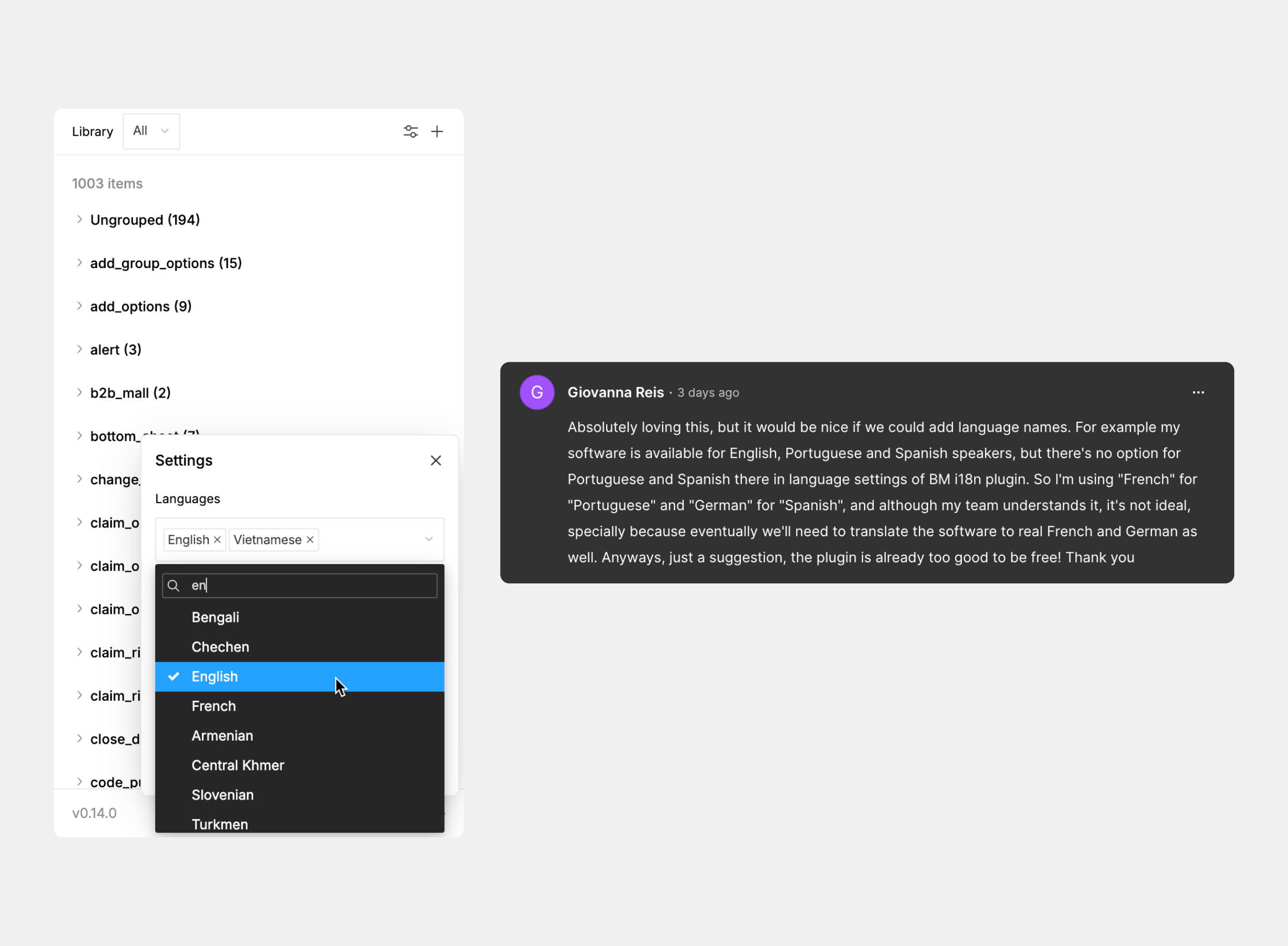
Currently, although BAEMIN has ceased Vietnam operations, I continue to maintain the plugin with new features based on feedback. For example, the most recent version introduced exciting features such as bulk moving items to another group, supporting full ISO 639-1 (183 languages), and toggling i18n annotations.